15 changed files with 179 additions and 2 deletions
Split View
Diff Options
-
+2 -0hc/api/admin.py
-
+20 -0hc/api/migrations/0024_auto_20160203_2227.py
-
+4 -1hc/api/models.py
-
+12 -0hc/api/tests/test_notify.py
-
+13 -0hc/api/transports.py
-
+1 -1hc/front/tests/test_add_channel.py
-
+1 -0hc/front/urls.py
-
+5 -0hc/front/views.py
-
BINstatic/img/integrations/setup_victorops_1.png
-
BINstatic/img/integrations/setup_victorops_2.png
-
BINstatic/img/integrations/setup_victorops_3.png
-
BINstatic/img/integrations/victorops.png
-
+11 -0templates/front/channels.html
-
+105 -0templates/integrations/add_victorops.html
-
+5 -0templates/integrations/victorops_description.html
+ 2
- 0
hc/api/admin.py
View File
+ 20
- 0
hc/api/migrations/0024_auto_20160203_2227.py
View File
| @ -0,0 +1,20 @@ | |||
| # -*- coding: utf-8 -*- | |||
| # Generated by Django 1.9 on 2016-02-03 22:27 | |||
| from __future__ import unicode_literals | |||
| from django.db import migrations, models | |||
| class Migration(migrations.Migration): | |||
| dependencies = [ | |||
| ('api', '0023_auto_20160131_1919'), | |||
| ] | |||
| operations = [ | |||
| migrations.AlterField( | |||
| model_name='channel', | |||
| name='kind', | |||
| field=models.CharField(choices=[(b'email', b'Email'), (b'webhook', b'Webhook'), (b'hipchat', b'HipChat'), (b'slack', b'Slack'), (b'pd', b'PagerDuty'), (b'po', b'Pushover'), (b'victorops', b'VictorOps')], max_length=20), | |||
| ), | |||
| ] | |||
+ 4
- 1
hc/api/models.py
View File
+ 12
- 0
hc/api/tests/test_notify.py
View File
+ 13
- 0
hc/api/transports.py
View File
+ 1
- 1
hc/front/tests/test_add_channel.py
View File
| @ -40,7 +40,7 @@ class AddChannelTestCase(BaseTestCase): | |||
| def test_instructions_work(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| for frag in ("email", "webhook", "pd", "pushover", "slack", "hipchat"): | |||
| for frag in ("email", "webhook", "pd", "pushover", "slack", "hipchat", "victorops"): | |||
| url = "/integrations/add_%s/" % frag | |||
| r = self.client.get(url) | |||
| self.assertContains(r, "Integration Settings", status_code=200) | |||
+ 1
- 0
hc/front/urls.py
View File
+ 5
- 0
hc/front/views.py
View File
BIN
static/img/integrations/setup_victorops_1.png
View File
BIN
static/img/integrations/setup_victorops_2.png
View File
BIN
static/img/integrations/setup_victorops_3.png
View File
BIN
static/img/integrations/victorops.png
View File
+ 11
- 0
templates/front/channels.html
View File
+ 105
- 0
templates/integrations/add_victorops.html
View File
| @ -0,0 +1,105 @@ | |||
| {% extends "base.html" %} | |||
| {% load compress humanize staticfiles hc_extras %} | |||
| {% block title %}Add VictorOps - healthchecks.io{% endblock %} | |||
| {% block content %} | |||
| <div class="row"> | |||
| <div class="col-sm-12"> | |||
| <h1>VictorOps</h1> | |||
| <p><a href="https://victorops.com//">VictorOps</a> is | |||
| another incident management system similar to PagerDuty. | |||
| If you use or plan on using VitorOps, you can can integrate it | |||
| with your healthchecks.io account in few simple steps.</p> | |||
| <h2>Setup Guide</h2> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
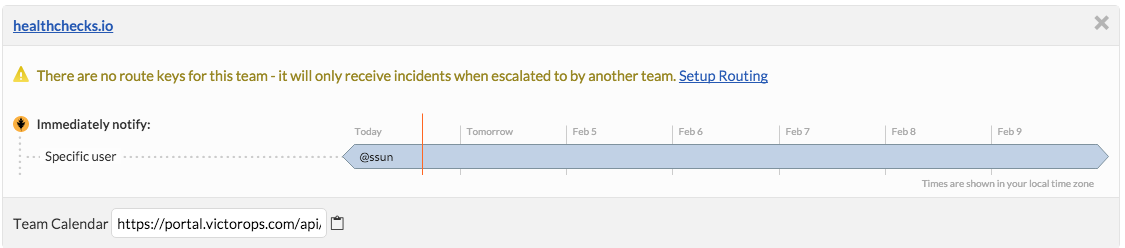
| <span class="step-no">1</span> | |||
| <p> | |||
| Log into your VictorOps account, | |||
| go to <strong>Settings > Schedules</strong>, | |||
| and find or create the Team Schedule you | |||
| would like to use for healthchecks.io alerts. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| src="{% static 'img/integrations/setup_victorops_1.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
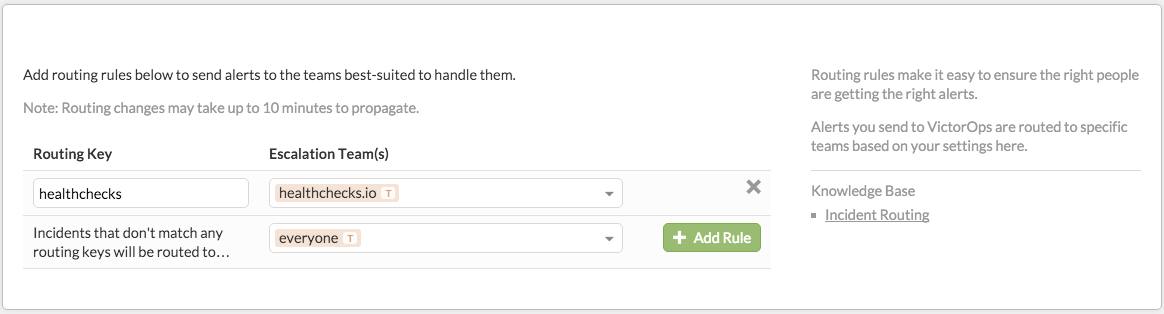
| <span class="step-no">2</span> | |||
| <p> | |||
| Make note of the routing key. If this team schedule | |||
| does not already have a routing key, | |||
| click <strong>Setup Routing</strong> | |||
| or go to <strong>Integrations</strong> | |||
| and scroll to the bottom to create a routing rule and routing key | |||
| for this team. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| src="{% static 'img/integrations/setup_victorops_2.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
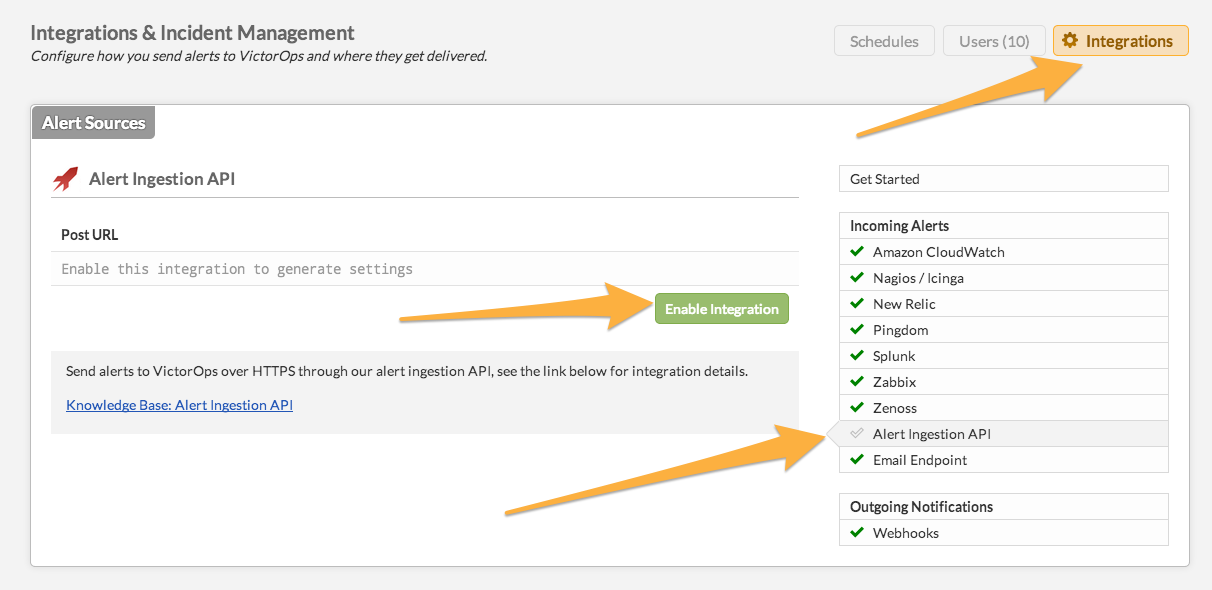
| <span class="step-no">3</span> | |||
| Go to <strong>Settings > Integrations</strong> | |||
| and click on <strong>REST Endpoint</strong>. | |||
| Make note of the <strong>Post URL</strong>. | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| src="{% static 'img/integrations/setup_victorops_3.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no">4</span> | |||
| <p>Paste the <strong>Post URL</strong> from step 3 in the field below, being careful to replace <strong>$routing_key</strong> with your actual routing key from step 2. Save the integration, and it's done!</p> | |||
| </div> | |||
| </div> | |||
| <h2>Integration Settings</h2> | |||
| <form method="post" class="form-horizontal" action="{% url 'hc-add-channel' %}"> | |||
| {% csrf_token %} | |||
| <input type="hidden" name="kind" value="victorops" /> | |||
| <div class="form-group"> | |||
| <label for="inputEmail3" class="col-sm-2 control-label">API Key</label> | |||
| <div class="col-sm-3"> | |||
| <input type="text" class="form-control" name="value" placeholder=""> | |||
| </div> | |||
| </div> | |||
| <div class="form-group"> | |||
| <div class="col-sm-offset-2 col-sm-10"> | |||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||
| </div> | |||
| </div> | |||
| </form> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
| {% block scripts %} | |||
| {% compress js %} | |||
| <script src="{% static 'js/jquery-2.1.4.min.js' %}"></script> | |||
| <script src="{% static 'js/bootstrap.min.js' %}"></script> | |||
| {% endcompress %} | |||
| {% endblock %} | |||
+ 5
- 0
templates/integrations/victorops_description.html
View File
| @ -0,0 +1,5 @@ | |||
| {% if check.status == "down" %} | |||
| {{ check.name_then_code }} is DOWN | |||
| {% else %} | |||
| {{ check.name_then_code }} received a ping and is now UP | |||
| {% endif %} | |||