17 changed files with 230 additions and 2 deletions
Split View
Diff Options
-
+2 -0hc/api/admin.py
-
+3 -0hc/api/models.py
-
+13 -0hc/api/tests/test_notify.py
-
+20 -0hc/api/transports.py
-
+3 -0hc/front/forms.py
-
+31 -0hc/front/tests/test_add_opsgenie.py
-
+1 -0hc/front/urls.py
-
+20 -1hc/front/views.py
-
BINstatic/img/integrations/opsgenie.png
-
BINstatic/img/integrations/setup_opsgenie_1.png
-
BINstatic/img/integrations/setup_opsgenie_2.png
-
+13 -0templates/front/channels.html
-
+16 -0templates/front/welcome.html
-
+102 -0templates/integrations/add_opsgenie.html
-
+1 -1templates/integrations/add_pd.html
-
+1 -0templates/integrations/opsgenie_message.html
-
+4 -0templates/integrations/opsgenie_note.html
+ 2
- 0
hc/api/admin.py
View File
+ 3
- 0
hc/api/models.py
View File
+ 13
- 0
hc/api/tests/test_notify.py
View File
+ 20
- 0
hc/api/transports.py
View File
+ 3
- 0
hc/front/forms.py
View File
+ 31
- 0
hc/front/tests/test_add_opsgenie.py
View File
| @ -0,0 +1,31 @@ | |||
| from hc.api.models import Channel | |||
| from hc.test import BaseTestCase | |||
| class AddOpsGenieTestCase(BaseTestCase): | |||
| url = "/integrations/add_opsgenie/" | |||
| def test_instructions_work(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self.url) | |||
| self.assertContains(r, "incident management system") | |||
| def test_it_works(self): | |||
| form = {"value": "123456"} | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.post(self.url, form) | |||
| self.assertRedirects(r, "/integrations/") | |||
| c = Channel.objects.get() | |||
| self.assertEqual(c.kind, "opsgenie") | |||
| self.assertEqual(c.value, "123456") | |||
| def test_it_trims_whitespace(self): | |||
| form = {"value": " 123456 "} | |||
| self.client.login(username="[email protected]", password="password") | |||
| self.client.post(self.url, form) | |||
| c = Channel.objects.get() | |||
| self.assertEqual(c.value, "123456") | |||
+ 1
- 0
hc/front/urls.py
View File
+ 20
- 1
hc/front/views.py
View File
BIN
static/img/integrations/opsgenie.png
View File
BIN
static/img/integrations/setup_opsgenie_1.png
View File
BIN
static/img/integrations/setup_opsgenie_2.png
View File
+ 13
- 0
templates/front/channels.html
View File
+ 16
- 0
templates/front/welcome.html
View File
+ 102
- 0
templates/integrations/add_opsgenie.html
View File
| @ -0,0 +1,102 @@ | |||
| {% extends "base.html" %} | |||
| {% load compress humanize staticfiles hc_extras %} | |||
| {% block title %}Add OpsGenie - {% site_name %}{% endblock %} | |||
| {% block content %} | |||
| <div class="row"> | |||
| <div class="col-sm-12"> | |||
| <h1>OpsGenie</h1> | |||
| <p><a href="https://www.opsgenie.com/">OpsGenie</a> provides | |||
| alerting, on-call scheduling, escalation policies and incident tracking. | |||
| You can can integrate it with your {% site_name %} account in few | |||
| simple steps.</p> | |||
| <h2>Setup Guide</h2> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
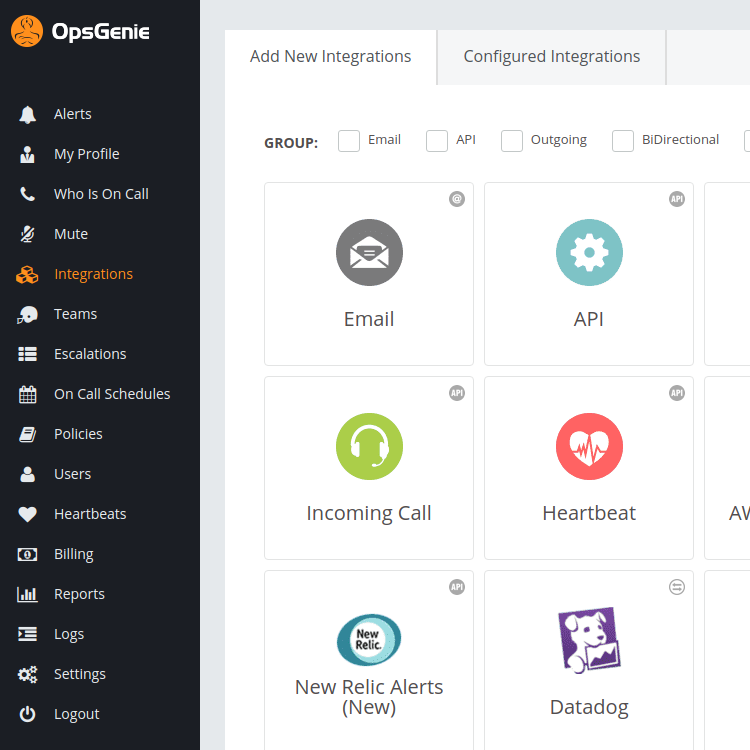
| <span class="step-no">1</span> | |||
| <p> | |||
| Log into your OpsGenie account, | |||
| go to <strong>Integrations > Add New Integrations</strong>, | |||
| and add the "API" integration. | |||
| </p> | |||
| <p> | |||
| Give it a descriptive name, then | |||
| save the integration. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Screenshot" | |||
| src="{% static 'img/integrations/setup_opsgenie_1.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
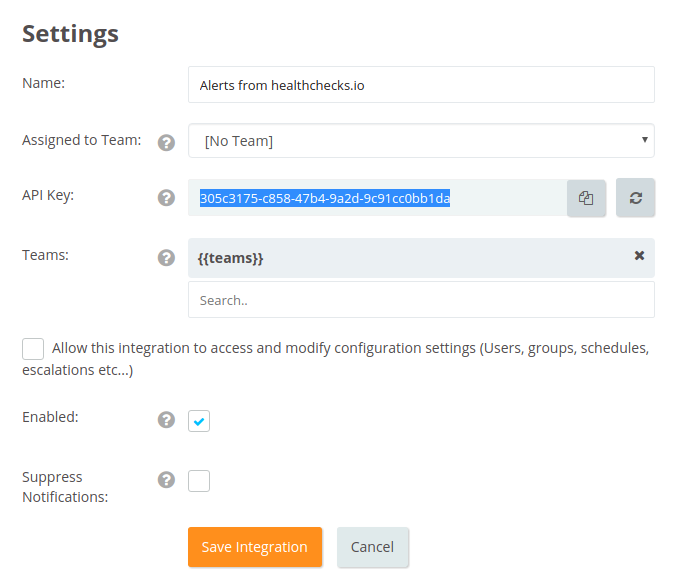
| <span class="step-no">2</span> | |||
| After adding the new integration, take note of its | |||
| <strong>API key</strong>, a long string | |||
| of letters and digits. | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Screenshot" | |||
| src="{% static 'img/integrations/setup_opsgenie_2.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no">3</span> | |||
| <p>Paste the API key down below. Save the integration, and | |||
| you are done!</p> | |||
| </div> | |||
| </div> | |||
| <h2>Integration Settings</h2> | |||
| <form method="post" class="form-horizontal" action="{% url 'hc-add-opsgenie' %}"> | |||
| {% csrf_token %} | |||
| <div class="form-group {{ form.value.css_classes }}"> | |||
| <label for="api-key" class="col-sm-2 control-label">API Key</label> | |||
| <div class="col-sm-4"> | |||
| <input | |||
| id="api-key" | |||
| type="text" | |||
| class="form-control" | |||
| name="value" | |||
| placeholder="" | |||
| value="{{ form.value.value|default:"" }}"> | |||
| {% if form.value.errors %} | |||
| <div class="help-block"> | |||
| {{ form.value.errors|join:"" }} | |||
| </div> | |||
| {% endif %} | |||
| </div> | |||
| </div> | |||
| <div class="form-group"> | |||
| <div class="col-sm-offset-2 col-sm-10"> | |||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||
| </div> | |||
| </div> | |||
| </form> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
| {% block scripts %} | |||
| {% compress js %} | |||
| <script src="{% static 'js/jquery-2.1.4.min.js' %}"></script> | |||
| <script src="{% static 'js/bootstrap.min.js' %}"></script> | |||
| {% endcompress %} | |||
| {% endblock %} | |||
+ 1
- 1
templates/integrations/add_pd.html
View File
+ 1
- 0
templates/integrations/opsgenie_message.html
View File
| @ -0,0 +1 @@ | |||
| The check "{{ check.name_then_code }}" is DOWN. | |||
+ 4
- 0
templates/integrations/opsgenie_note.html
View File
| @ -0,0 +1,4 @@ | |||
| {% load hc_extras humanize %} | |||
| Expecting to receive a ping every {{ check.timeout|hc_duration }}. | |||
| Last ping was {{ check.last_ping|naturaltime }}. | |||