|
|
@ -1,7 +1,7 @@ |
|
|
{% extends "base.html" %} |
|
|
{% extends "base.html" %} |
|
|
{% load compress humanize staticfiles hc_extras %} |
|
|
{% load compress humanize staticfiles hc_extras %} |
|
|
|
|
|
|
|
|
{% block title %}Notification Channels - healthchecks.io{% endblock %} |
|
|
|
|
|
|
|
|
{% block title %}Add PagerDuty - healthchecks.io{% endblock %} |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
{% block content %} |
|
|
{% block content %} |
|
|
@ -9,7 +9,55 @@ |
|
|
<div class="col-sm-12"> |
|
|
<div class="col-sm-12"> |
|
|
<h1>PagerDuty</h1> |
|
|
<h1>PagerDuty</h1> |
|
|
|
|
|
|
|
|
<p>On-call scheduling, alerting, and incident tracking.</p> |
|
|
|
|
|
|
|
|
<p><a href="https://www.pagerduty.com/">PagerDuty</a> is |
|
|
|
|
|
a well-known incident management system. It provides |
|
|
|
|
|
alerting, on-call scheduling, escalation policies and incident tracking. |
|
|
|
|
|
If you use or plan on using PagerDuty, you can can integrate it |
|
|
|
|
|
with your healthchecks.io account in few simple steps.</p> |
|
|
|
|
|
|
|
|
|
|
|
<h2>Setup Guide</h2> |
|
|
|
|
|
<div class="row ai-step"> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
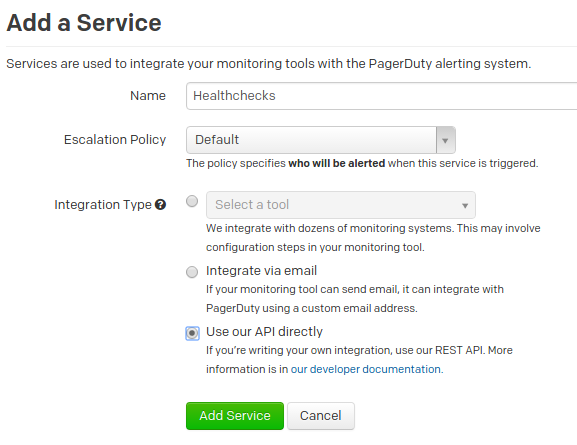
<span class="step-no">1</span> |
|
|
|
|
|
<p> |
|
|
|
|
|
Log into your PagerDuty account, |
|
|
|
|
|
go to <strong>Configuration > Services</strong>, |
|
|
|
|
|
and click on <strong>Add New Service</strong>. |
|
|
|
|
|
</p> |
|
|
|
|
|
<p> |
|
|
|
|
|
Give it a descriptive name, and |
|
|
|
|
|
for Integration Type select |
|
|
|
|
|
<strong>Use our API directly</strong>. |
|
|
|
|
|
</p> |
|
|
|
|
|
|
|
|
|
|
|
</div> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
<img |
|
|
|
|
|
class="ai-guide-screenshot" |
|
|
|
|
|
src="{% static 'img/integrations/setup_pd_1.png' %}"> |
|
|
|
|
|
</div> |
|
|
|
|
|
</div> |
|
|
|
|
|
<div class="row ai-step"> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
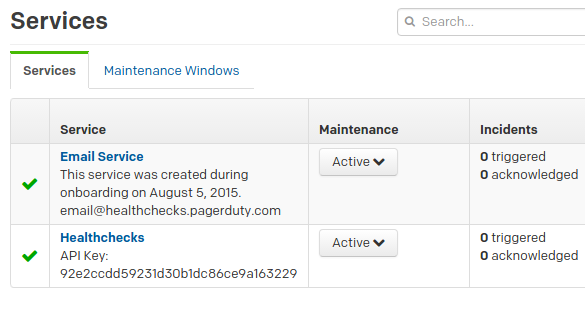
<span class="step-no">2</span> |
|
|
|
|
|
After adding the new service, take note of its |
|
|
|
|
|
<strong>API key</strong>, a long string |
|
|
|
|
|
of letters and digits. |
|
|
|
|
|
|
|
|
|
|
|
</div> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
<img |
|
|
|
|
|
class="ai-guide-screenshot" |
|
|
|
|
|
src="{% static 'img/integrations/setup_pd_2.png' %}"> |
|
|
|
|
|
</div> |
|
|
|
|
|
</div> |
|
|
|
|
|
|
|
|
|
|
|
<div class="row ai-step"> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
<span class="step-no">3</span> |
|
|
|
|
|
<p>Paste the API key down below. Save the integration, and it's done!</p> |
|
|
|
|
|
</div> |
|
|
|
|
|
</div> |
|
|
|
|
|
|
|
|
<h2>Integration Settings</h2> |
|
|
<h2>Integration Settings</h2> |
|
|
|
|
|
|
|
|
@ -17,7 +65,7 @@ |
|
|
{% csrf_token %} |
|
|
{% csrf_token %} |
|
|
<input type="hidden" name="kind" value="pd" /> |
|
|
<input type="hidden" name="kind" value="pd" /> |
|
|
<div class="form-group"> |
|
|
<div class="form-group"> |
|
|
<label for="inputEmail3" class="col-sm-2 control-label">Service Key</label> |
|
|
|
|
|
|
|
|
<label for="inputEmail3" class="col-sm-2 control-label">API Key</label> |
|
|
<div class="col-sm-3"> |
|
|
<div class="col-sm-3"> |
|
|
<input type="text" class="form-control" name="value" placeholder=""> |
|
|
<input type="text" class="form-control" name="value" placeholder=""> |
|
|
</div> |
|
|
</div> |
|
|
|