6 changed files with 53 additions and 4 deletions
BIN
static/img/badges.png
View File
BIN
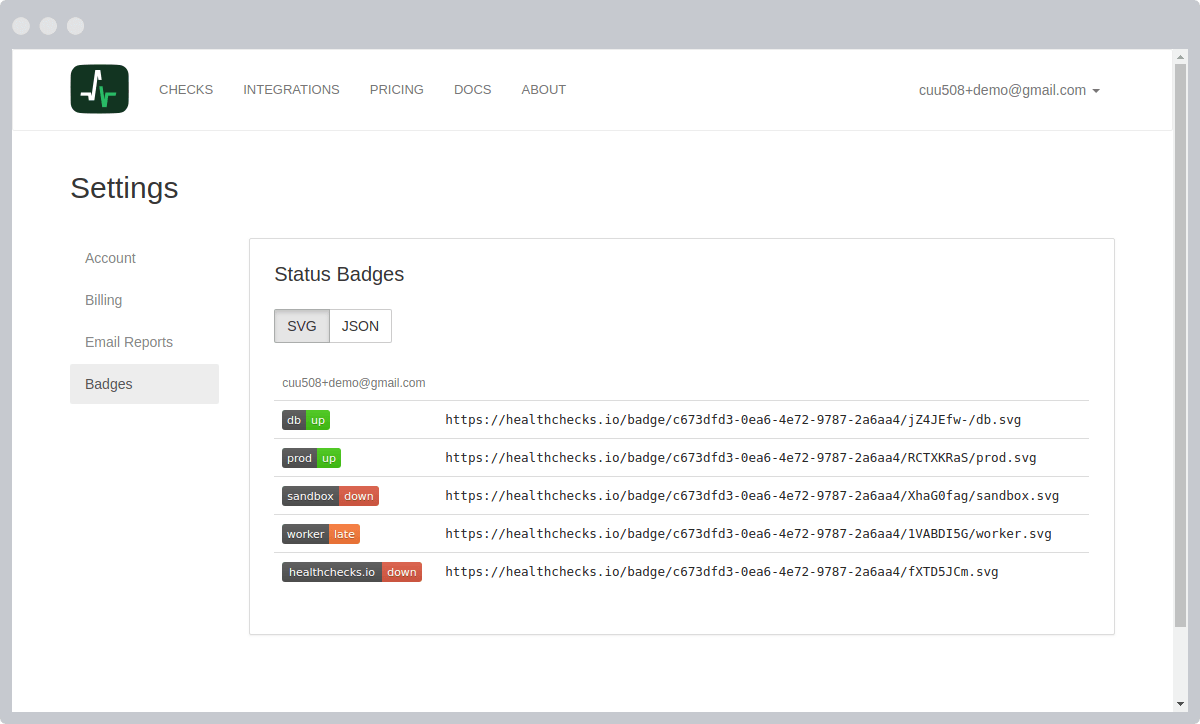
static/img/[email protected]
View File
BIN
static/img/check_details.png
View File
BIN
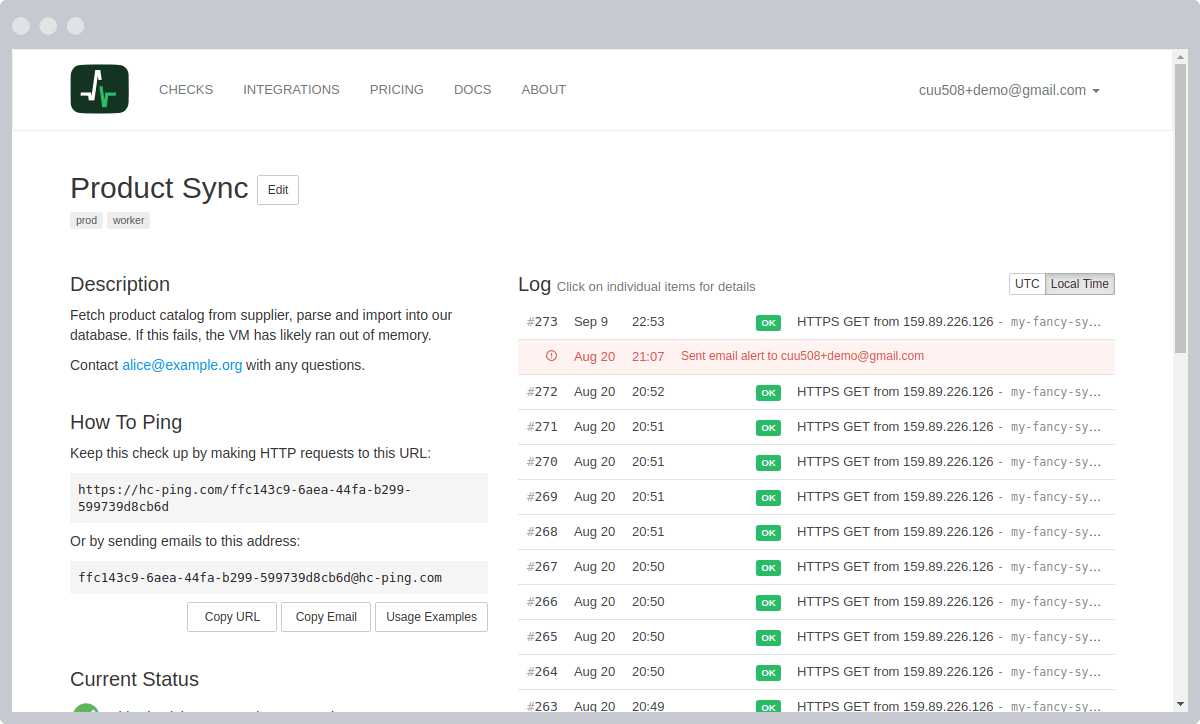
static/img/[email protected]
View File
+ 1
- 1
templates/accounts/badges.html
View File
+ 52
- 3
templates/front/welcome.html
View File
Loading…