committed by
 GitHub
GitHub
No known key found for this signature in database
GPG Key ID: 4AEE18F83AFDEB23
14 changed files with 1 additions and 187 deletions
Unified View
Diff Options
-
+0 -3hc/api/models.py
-
+0 -14hc/api/transports.py
-
+0 -30hc/front/tests/test_add_spike.py
-
+0 -1hc/front/urls.py
-
+0 -22hc/front/views.py
-
BINstatic/img/integrations/setup_spike_1.png
-
BINstatic/img/integrations/setup_spike_2.png
-
BINstatic/img/integrations/setup_spike_3.png
-
BINstatic/img/integrations/spike.png
-
+1 -10templates/front/channels.html
-
+0 -7templates/front/welcome.html
-
+0 -94templates/integrations/add_spike.html
-
+0 -5templates/integrations/spike_description.html
-
+0 -1templates/integrations/spike_title.html
+ 0
- 3
hc/api/models.py
View File
+ 0
- 14
hc/api/transports.py
View File
+ 0
- 30
hc/front/tests/test_add_spike.py
View File
| @ -1,30 +0,0 @@ | |||||
| from hc.api.models import Channel | |||||
| from hc.test import BaseTestCase | |||||
| class AddSpikeTestCase(BaseTestCase): | |||||
| url = "/integrations/add_spike/" | |||||
| def test_instructions_work(self): | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.get(self.url) | |||||
| self.assertContains(r, "Spike") | |||||
| def test_it_works(self): | |||||
| form = {"value": "http://example.org"} | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post(self.url, form) | |||||
| self.assertRedirects(r, "/integrations/") | |||||
| c = Channel.objects.get() | |||||
| self.assertEqual(c.kind, "spike") | |||||
| self.assertEqual(c.value, "http://example.org") | |||||
| self.assertEqual(c.project, self.project) | |||||
| def test_it_rejects_bad_url(self): | |||||
| form = {"value": "not an URL"} | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post(self.url, form) | |||||
| self.assertContains(r, "Enter a valid URL") | |||||
+ 0
- 1
hc/front/urls.py
View File
+ 0
- 22
hc/front/views.py
View File
BIN
static/img/integrations/setup_spike_1.png
View File
BIN
static/img/integrations/setup_spike_2.png
View File
BIN
static/img/integrations/setup_spike_3.png
View File
BIN
static/img/integrations/spike.png
View File
+ 1
- 10
templates/front/channels.html
View File
+ 0
- 7
templates/front/welcome.html
View File
+ 0
- 94
templates/integrations/add_spike.html
View File
| @ -1,94 +0,0 @@ | |||||
| {% extends "base.html" %} | |||||
| {% load humanize static hc_extras %} | |||||
| {% block title %}Spike.sh Integration for {% site_name %}{% endblock %} | |||||
| {% block content %} | |||||
| <div class="row"> | |||||
| <div class="col-sm-12"> | |||||
| <h1>Spike.sh</h1> | |||||
| <p>If you are using <a href="https://spike.sh">Spike.sh</a>, make sure to please copy the Healthchecks webhook | |||||
| and paste it here. Read through the instructions.</p> | |||||
| <h2>Setup Guide</h2> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
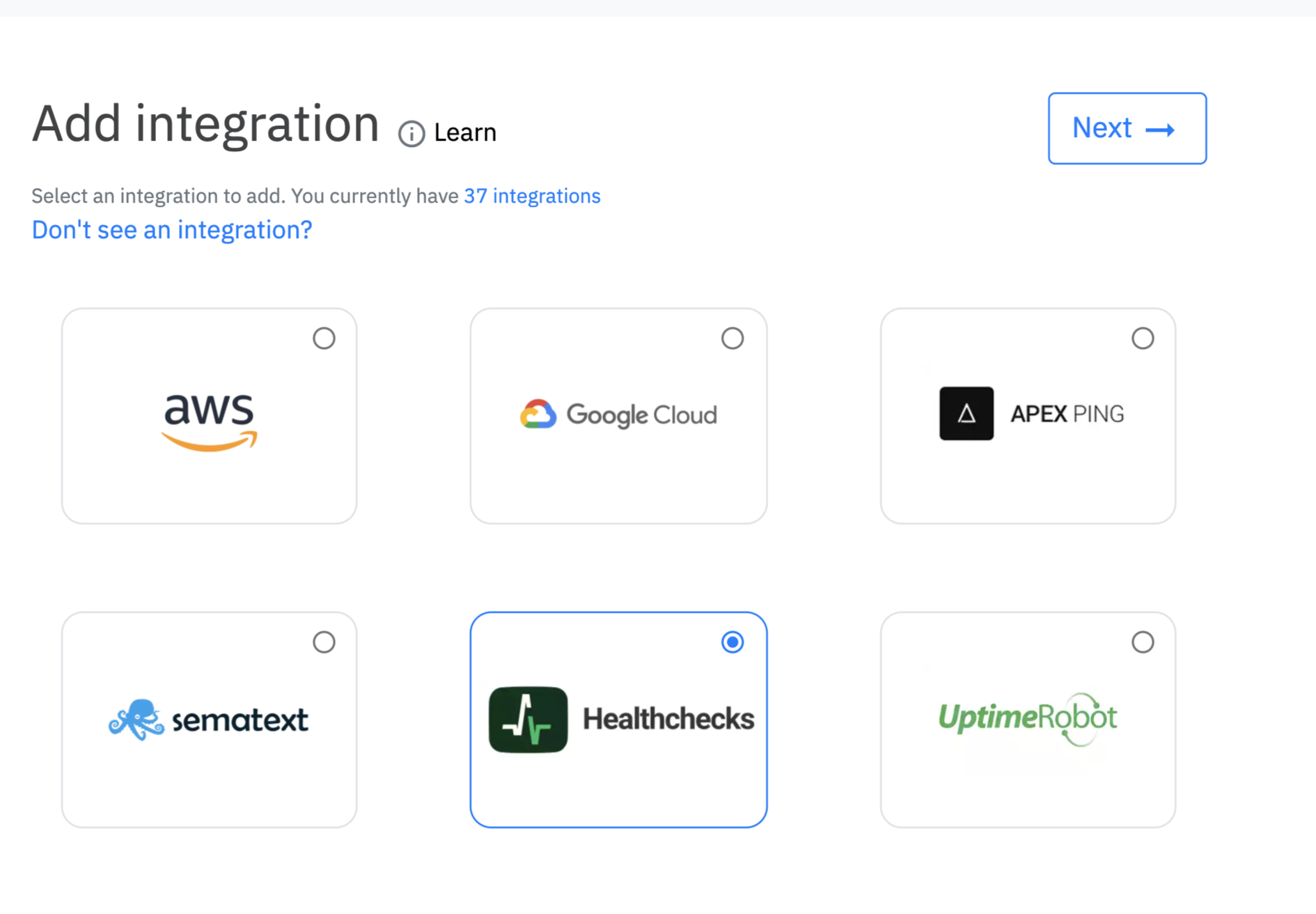
| Create a <strong>Healthchecks</strong> integration by clicking on <a | |||||
| href="https://app.spike.sh/integrations/new">add | |||||
| integration</a> on Spike.sh’s dashboard. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <div class="marker-wrap"> | |||||
| <span style="left: 89%; top: 19%;" class="marker"></span> | |||||
| <img class="ai-guide-screenshot" alt="Click create integration button" | |||||
| src="{% static 'img/integrations/setup_spike_1.png' %}" /> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
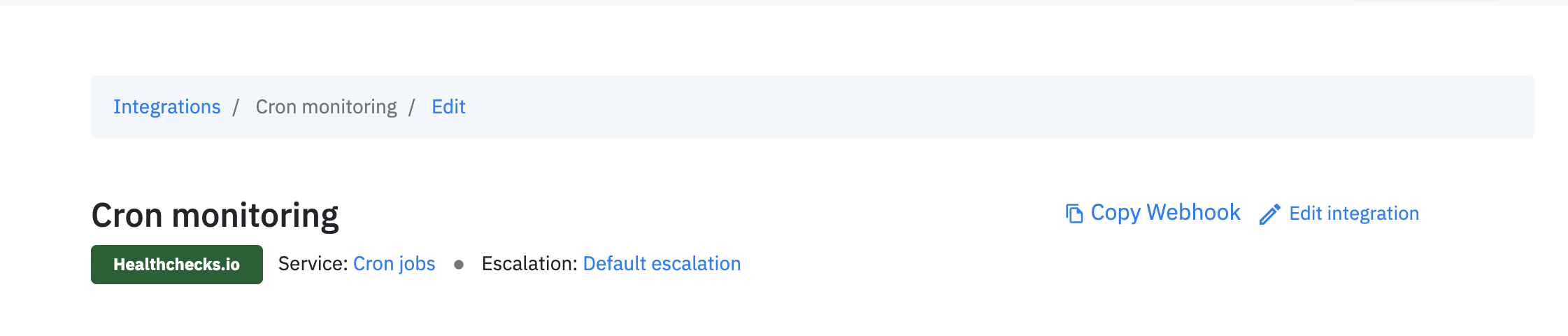
| After you have created the integration, click on copy webhook. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img class="ai-guide-screenshot" alt="Create Healthchecks.io integration with details" | |||||
| src="{% static 'img/integrations/setup_spike_2.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
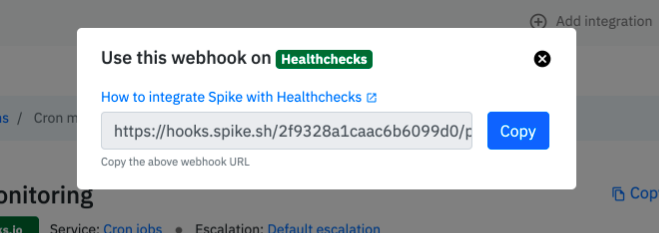
| This modal with the details for the webhook will show up. Copy that webhook and paste it below. Make | |||||
| sure you have Healthchecks integration’s webhook so Spike.sh can create and resolve incidents | |||||
| automatically. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <div class="marker-wrap"> | |||||
| <span style="left: 32%; top: 59%;" class="marker"></span> | |||||
| <img class="ai-guide-screenshot" alt="Copy the Webhook URL" | |||||
| src="{% static 'img/integrations/setup_spike_3.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <h2>Integration Settings</h2> | |||||
| <form method="post" class="form-horizontal"> | |||||
| {% csrf_token %} | |||||
| <div class="form-group {{ form.value.css_classes }}"> | |||||
| <label for="post-url" class="col-sm-2 control-label">Endpoint</label> | |||||
| <div class="col-sm-10"> | |||||
| <input id="post-url" type="text" class="form-control" name="value" placeholder="https://" | |||||
| value="{{ form.value.value|default:"" }}"> | |||||
| {% if form.value.errors %} | |||||
| <div class="help-block"> | |||||
| {{ form.value.errors|join:"" }} | |||||
| </div> | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| <div class="form-group"> | |||||
| <div class="col-sm-offset-2 col-sm-10"> | |||||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||||
| </div> | |||||
| </div> | |||||
| </form> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | |||||
+ 0
- 5
templates/integrations/spike_description.html
View File
| @ -1,5 +0,0 @@ | |||||
| {% load humanize %} | |||||
| {{ check.name_then_code }} is {{ check.status|upper }}. | |||||
| {% if check.status == "down" %} | |||||
| Last ping was {{ check.last_ping|naturaltime }}. | |||||
| {% endif %} | |||||
+ 0
- 1
templates/integrations/spike_title.html
View File
| @ -1 +0,0 @@ | |||||
| {{ check.name_then_code }} is {{ check.status|upper }} | |||||