committed by
 Pēteris Caune
Pēteris Caune
No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
15 changed files with 200 additions and 0 deletions
Unified View
Diff Options
-
+11 -0hc/api/models.py
-
+14 -0hc/api/transports.py
-
+2 -0hc/front/forms.py
-
+16 -0hc/front/tests/test_add_linenotify.py
-
+1 -0hc/front/urls.py
-
+22 -0hc/front/views.py
-
+3 -0hc/settings.py
-
BINstatic/img/integrations/linenotify.png
-
BINstatic/img/integrations/setup_linenotify_1.png
-
BINstatic/img/integrations/setup_linenotify_2.png
-
BINstatic/img/integrations/setup_linenotify_3.png
-
+11 -0templates/front/channels.html
-
+9 -0templates/front/welcome.html
-
+105 -0templates/integrations/add_linenotify.html
-
+6 -0templates/integrations/linenotify_message.html
+ 11
- 0
hc/api/models.py
View File
+ 14
- 0
hc/api/transports.py
View File
+ 2
- 0
hc/front/forms.py
View File
+ 16
- 0
hc/front/tests/test_add_linenotify.py
View File
| @ -0,0 +1,16 @@ | |||||
| from django.test.utils import override_settings | |||||
| from hc.api.models import Channel | |||||
| from hc.test import BaseTestCase | |||||
| @override_settings(LINE_NOTIFY_ACCESS_TOKEN="foo") | |||||
| class AddLineNotifyTestCase(BaseTestCase): | |||||
| url = "/integrations/add_linenotify/" | |||||
| def setUp(self): | |||||
| super(AddLineNotifyTestCase, self).setUp() | |||||
| self.url = "/projects/%s/add_linenotify/" % self.project.code | |||||
| def test_instructions_work(self): | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.get(self.url) | |||||
| self.assertContains(r, "LineNotify") | |||||
+ 1
- 0
hc/front/urls.py
View File
+ 22
- 0
hc/front/views.py
View File
+ 3
- 0
hc/settings.py
View File
BIN
static/img/integrations/linenotify.png
View File
BIN
static/img/integrations/setup_linenotify_1.png
View File
BIN
static/img/integrations/setup_linenotify_2.png
View File
BIN
static/img/integrations/setup_linenotify_3.png
View File
+ 11
- 0
templates/front/channels.html
View File
+ 9
- 0
templates/front/welcome.html
View File
+ 105
- 0
templates/integrations/add_linenotify.html
View File
| @ -0,0 +1,105 @@ | |||||
| {% extends "base.html" %} | |||||
| {% load humanize static hc_extras %} | |||||
| {% block title %}LineNotify Integration for {% site_name %}{% endblock %} | |||||
| {% block content %} | |||||
| <div class="row"> | |||||
| <div class="col-sm-12"> | |||||
| <h1>LineNotify</h1> | |||||
| <p><a href="https://notify-bot.line.me/en/">LineNotify</a> | |||||
| allows you to send web notifications directly to your LINE chats. | |||||
| If you use or plan on using LineNotify, | |||||
| you can set up {% site_name %} to post status updates directly to an appropriate LineNotify channel. | |||||
| Here are a few steps that can integrate it with your {% site_name %} account.</p> | |||||
| <h2>Setup Guide</h2> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
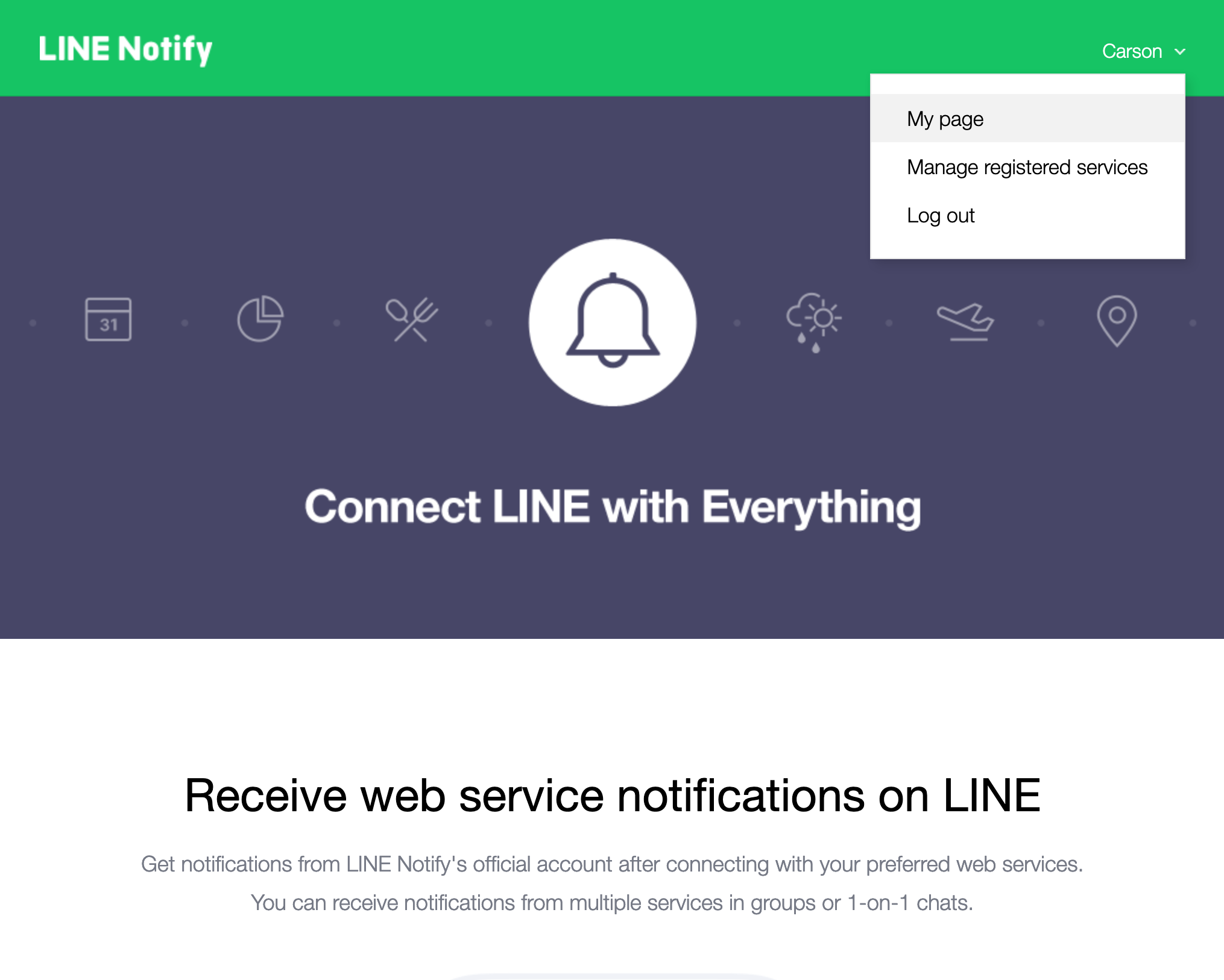
| Log into your Line account, | |||||
| go to <strong>My Pages</strong> in the upper right corner. | |||||
| In the <strong>My Pages</strong>, scroll to the bottom of the page, | |||||
| and click on <strong>Generate token</strong> button. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <div class="marker-wrap"> | |||||
| <span style="left: 77%; top: 14%;" class="marker"></span> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_linenotify_1.png' %}" /> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
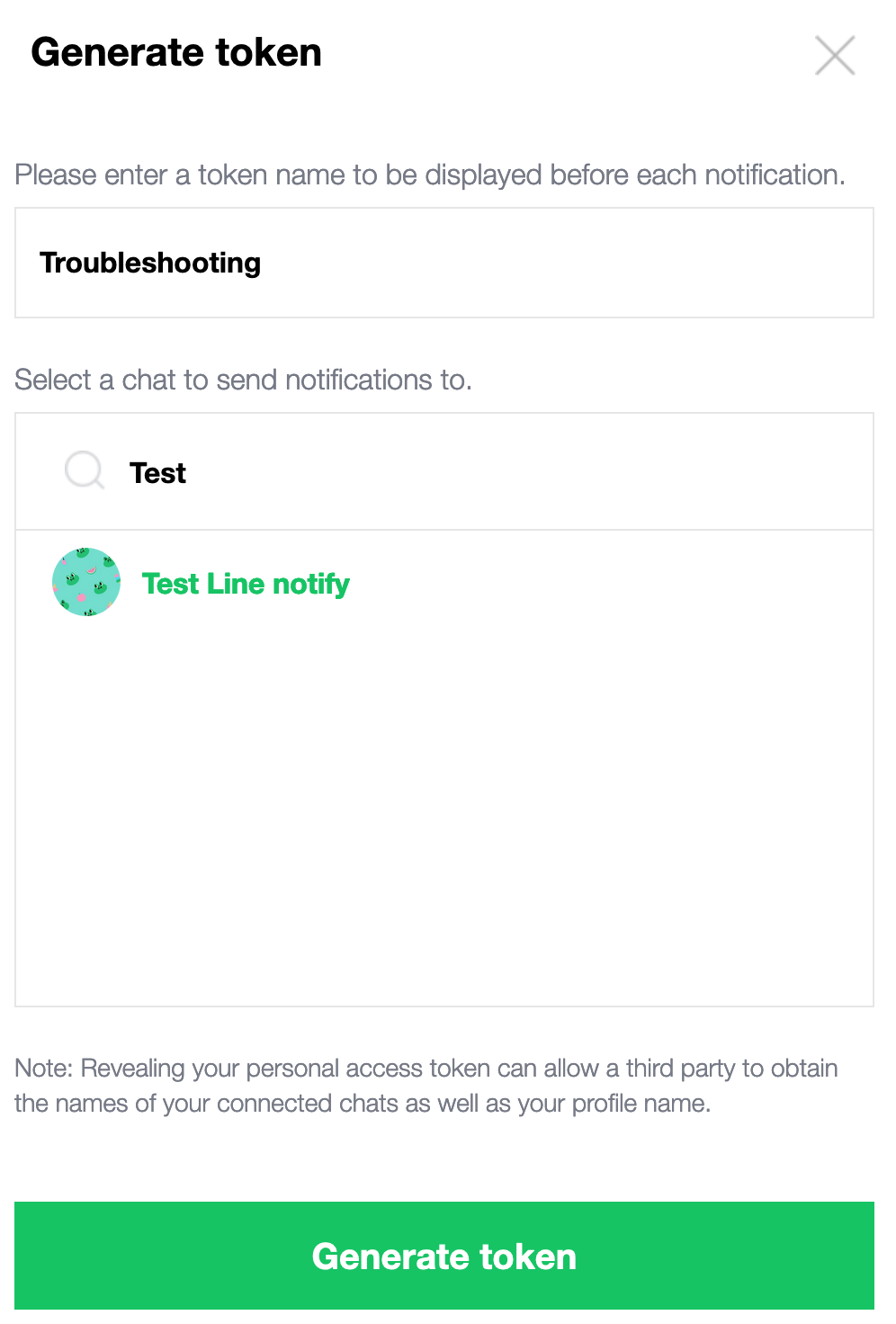
| It will pop up the <strong>Generate token</strong> Form. | |||||
| Fill out the details, and click the button. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_linenotify_2.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
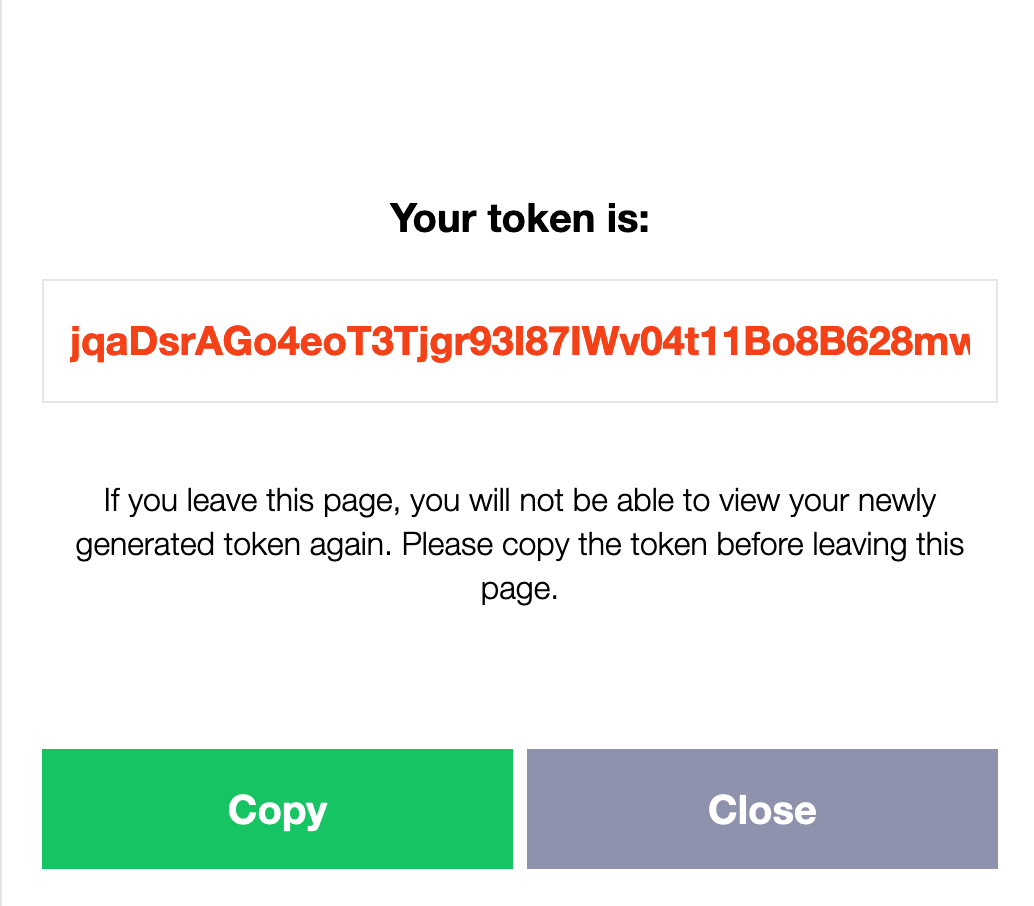
| Copy the displayed <strong>Token</strong> and paste it | |||||
| in the form below. | |||||
| Save the integration, and it's done! | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_linenotify_3.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <h2>Integration Settings</h2> | |||||
| <form method="post" class="form-horizontal"> | |||||
| {% csrf_token %} | |||||
| <div class="form-group {{ form.value.css_classes }}"> | |||||
| <label for="api-token" class="col-sm-2 control-label">API Token</label> | |||||
| <div class="col-sm-10"> | |||||
| <input | |||||
| id="api-token" | |||||
| type="text" | |||||
| class="form-control" | |||||
| name="token" | |||||
| placeholder="" | |||||
| value="{{ form.token.value|default:"" }}"> | |||||
| {% if form.token.errors %} | |||||
| <div class="help-block"> | |||||
| {{ form.token.errors|join:"" }} | |||||
| </div> | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| <div class="form-group"> | |||||
| <div class="col-sm-offset-2 col-sm-10"> | |||||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||||
| </div> | |||||
| </div> | |||||
| </form> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | |||||
+ 6
- 0
templates/integrations/linenotify_message.html
View File
| @ -0,0 +1,6 @@ | |||||
| {% load humanize %} | |||||
| {% if check.status == "down" %} | |||||
| The check "{{ check.name_then_code }}" is <b>DOWN</b>. Last ping was {{ check.last_ping|naturaltime }}. | |||||
| {% else %} | |||||
| The check "{{ check.name_then_code }}" is now <b>UP</b>. | |||||
| {% endif %} | |||||