6 changed files with 52 additions and 7 deletions
BIN
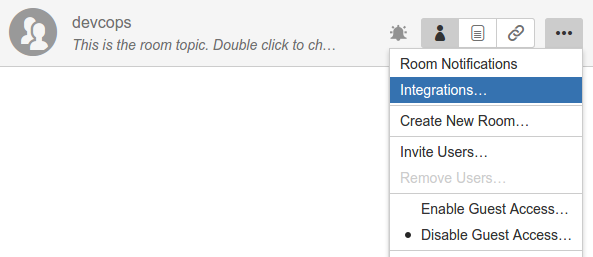
static/img/integrations/setup_hipchat_1.png
View File
BIN
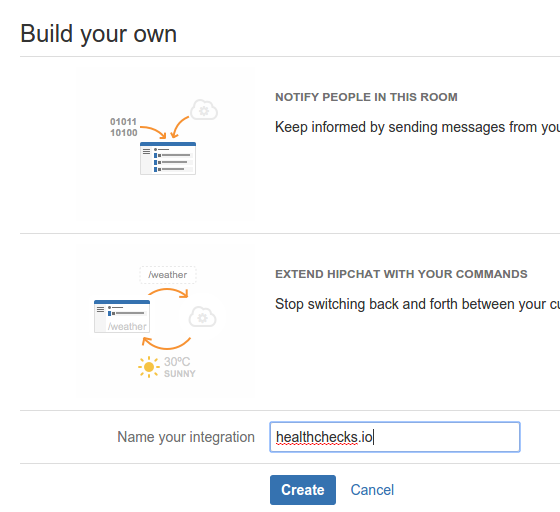
static/img/integrations/setup_hipchat_2.png
View File
BIN
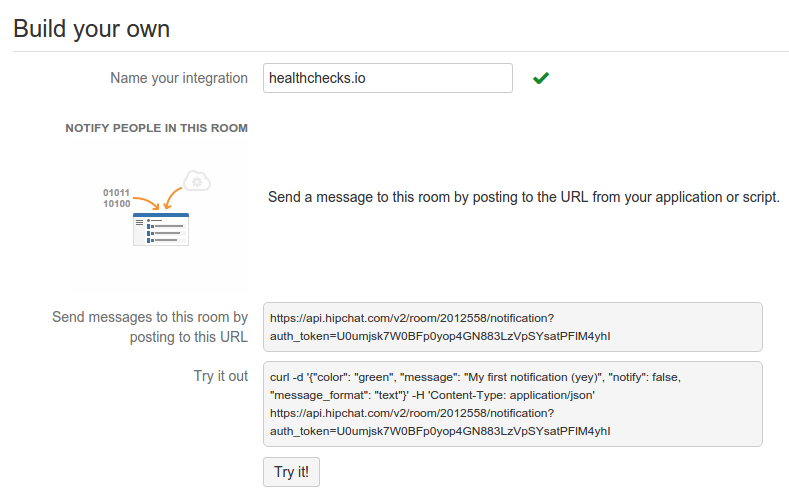
static/img/integrations/setup_hipchat_3.png
View File
+ 1
- 1
templates/front/channels.html
View File
+ 50
- 2
templates/integrations/add_hipchat.html
View File
+ 1
- 4
templates/integrations/add_slack.html
View File
Loading…