5 changed files with 26 additions and 13 deletions
+ 1
- 0
CHANGELOG.md
View File
BIN
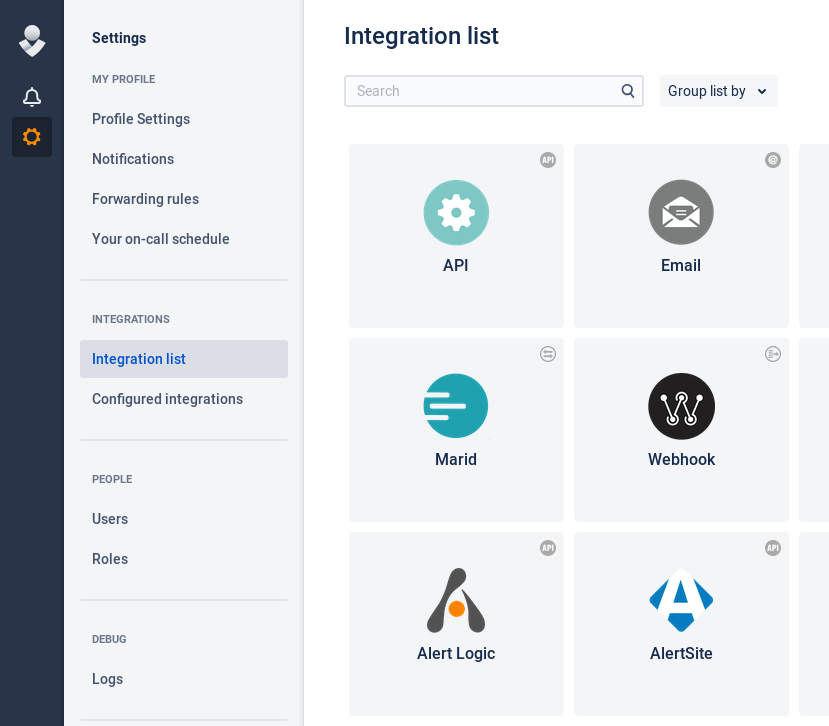
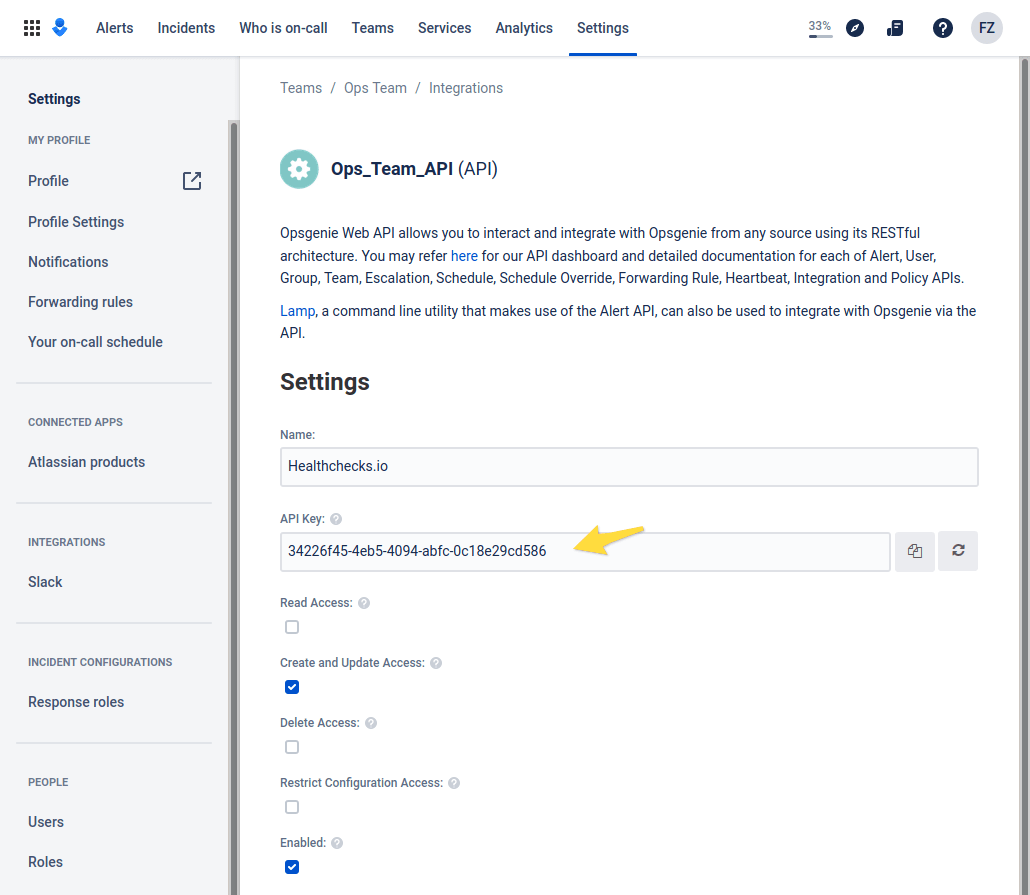
static/img/integrations/setup_opsgenie_1.png
View File
BIN
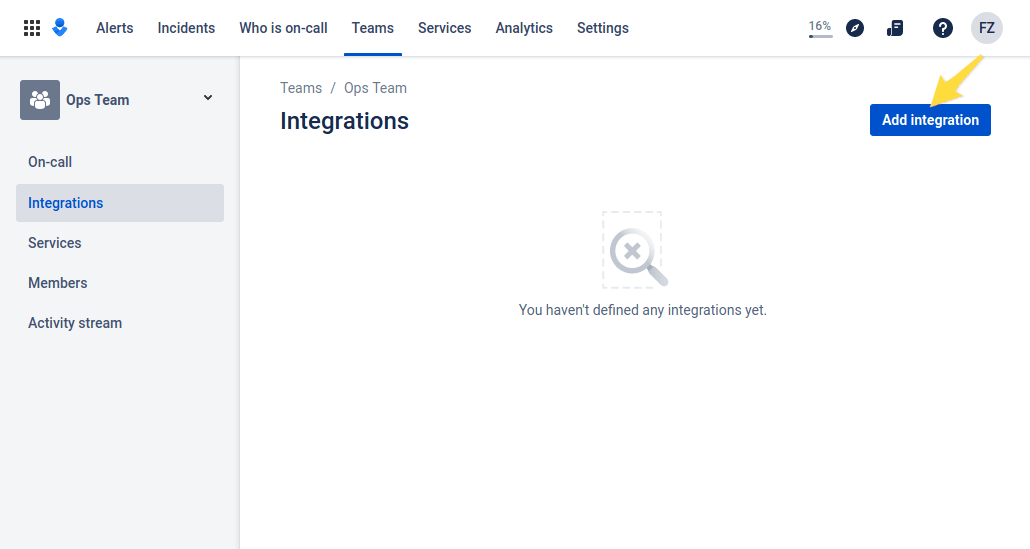
static/img/integrations/setup_opsgenie_2.png
View File
BIN
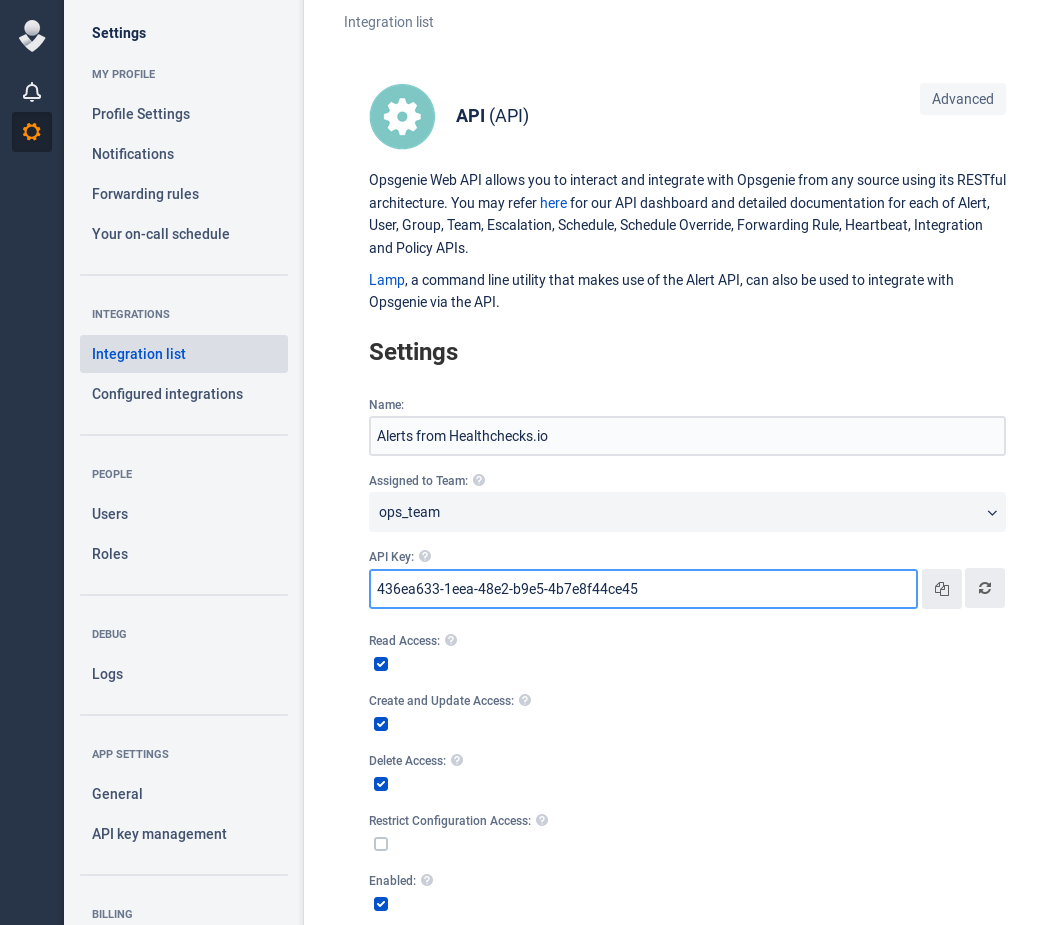
static/img/integrations/setup_opsgenie_3.png
View File
+ 25
- 13
templates/integrations/add_opsgenie.html
View File
Loading…