No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
16 changed files with 166 additions and 12 deletions
Unified View
Diff Options
-
+1 -0CHANGELOG.md
-
+3 -2hc/api/models.py
-
+23 -0hc/front/tests/test_add_mattermost.py
-
+1 -0hc/front/urls.py
-
+20 -5hc/front/views.py
-
+9 -5static/css/icomoon.css
-
BINstatic/fonts/icomoon.eot
-
+1 -0static/fonts/icomoon.svg
-
BINstatic/fonts/icomoon.ttf
-
BINstatic/fonts/icomoon.woff
-
BINstatic/img/integrations/mattermost.png
-
BINstatic/img/integrations/setup_mattermost_1.png
-
BINstatic/img/integrations/setup_mattermost_2.png
-
BINstatic/img/integrations/setup_mattermost_3.png
-
+11 -0templates/front/channels.html
-
+97 -0templates/integrations/add_mattermost.html
+ 1
- 0
CHANGELOG.md
View File
+ 3
- 2
hc/api/models.py
View File
+ 23
- 0
hc/front/tests/test_add_mattermost.py
View File
| @ -0,0 +1,23 @@ | |||||
| from django.test.utils import override_settings | |||||
| from hc.api.models import Channel | |||||
| from hc.test import BaseTestCase | |||||
| class AddMattermostTestCase(BaseTestCase): | |||||
| def test_instructions_work(self): | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.get("/integrations/add_mattermost/") | |||||
| self.assertContains(r, "Integration Settings", status_code=200) | |||||
| def test_it_works(self): | |||||
| form = {"value": "http://example.org"} | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post("/integrations/add_mattermost/", form) | |||||
| self.assertRedirects(r, "/integrations/") | |||||
| c = Channel.objects.get() | |||||
| self.assertEqual(c.kind, "mattermost") | |||||
| self.assertEqual(c.value, "http://example.org") | |||||
| self.assertEqual(c.project, self.project) | |||||
+ 1
- 0
hc/front/urls.py
View File
+ 20
- 5
hc/front/views.py
View File
+ 9
- 5
static/css/icomoon.css
View File
BIN
static/fonts/icomoon.eot
View File
+ 1
- 0
static/fonts/icomoon.svg
View File
BIN
static/fonts/icomoon.ttf
View File
BIN
static/fonts/icomoon.woff
View File
BIN
static/img/integrations/mattermost.png
View File
BIN
static/img/integrations/setup_mattermost_1.png
View File
BIN
static/img/integrations/setup_mattermost_2.png
View File
BIN
static/img/integrations/setup_mattermost_3.png
View File
+ 11
- 0
templates/front/channels.html
View File
+ 97
- 0
templates/integrations/add_mattermost.html
View File
| @ -0,0 +1,97 @@ | |||||
| {% extends "base.html" %} | |||||
| {% load humanize static hc_extras %} | |||||
| {% block title %}Add Mattermost - {% site_name %}{% endblock %} | |||||
| {% block content %} | |||||
| <div class="row"> | |||||
| <div class="col-sm-12"> | |||||
| <h1>Mattermost</h1> | |||||
| <p>If your team uses <a href="https://mattermost.com/">Mattermost</a>, you can set | |||||
| up {% site_name %} to post status updates directly to an appropriate | |||||
| Mattermost channel.</p> | |||||
| <h2>Setup Guide</h2> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
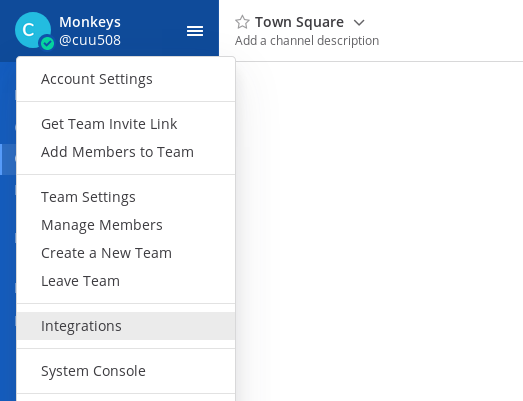
| <span class="step-no">1</span> | |||||
| Log into your Mattermost account and | |||||
| select <strong>Integrations</strong> in the | |||||
| hamburger menu. | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_mattermost_1.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
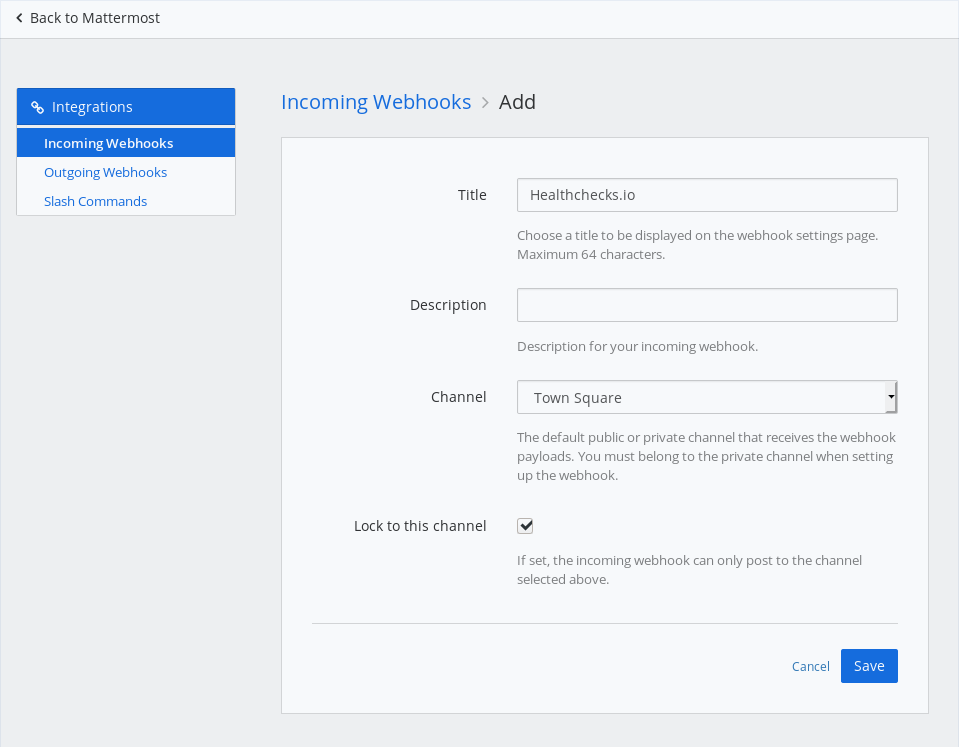
| <span class="step-no">2</span> | |||||
| <p> | |||||
| In the "Integrations" screen, select <strong>Incoming Webhook</strong> | |||||
| and then <strong>Add Incoming Webhook</strong>. | |||||
| </p> | |||||
| <p>Fill in the form and hit "Save".</p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_mattermost_2.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
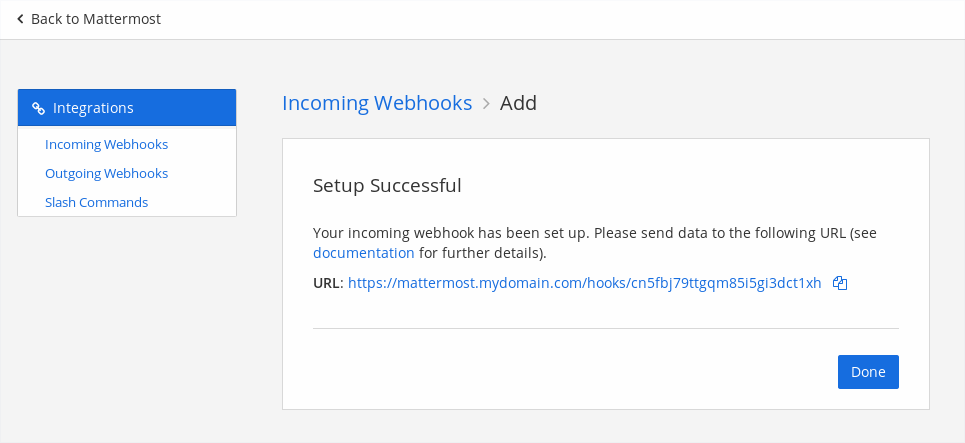
| <span class="step-no">3</span> | |||||
| <p>Copy the displayed <strong>URL</strong> and paste it down below.</p> | |||||
| <p>Save the integration, and it's done!</p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_mattermost_3.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <h2>Integration Settings</h2> | |||||
| <form method="post" class="form-horizontal" action="{% url 'hc-add-mattermost' %}"> | |||||
| {% csrf_token %} | |||||
| <div class="form-group {{ form.value.css_classes }}"> | |||||
| <label for="callback-url" class="col-sm-2 control-label"> | |||||
| Webhook URL | |||||
| </label> | |||||
| <div class="col-sm-10"> | |||||
| <input | |||||
| id="callback-url" | |||||
| type="text" | |||||
| class="form-control" | |||||
| name="value" | |||||
| placeholder="https://" | |||||
| value="{{ form.value.value|default:"" }}"> | |||||
| {% if form.value.errors %} | |||||
| <div class="help-block"> | |||||
| {{ form.value.errors|join:"" }} | |||||
| </div> | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| <div class="form-group"> | |||||
| <div class="col-sm-offset-2 col-sm-10"> | |||||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||||
| </div> | |||||
| </div> | |||||
| </form> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | |||||