No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
14 changed files with 14 additions and 171 deletions
Split View
Diff Options
-
+5 -0CHANGELOG.md
-
+2 -6hc/api/tests/test_notify.py
-
+2 -14hc/api/transports.py
-
+0 -32hc/front/tests/test_add_pagerteam.py
-
+0 -1hc/front/urls.py
-
+0 -20hc/front/views.py
-
BINstatic/img/integrations/setup_pagerteam_1.png
-
+2 -2templates/docs/configuring_notifications.html
-
+2 -2templates/docs/configuring_notifications.md
-
+1 -10templates/front/channels.html
-
+0 -7templates/front/welcome.html
-
+0 -71templates/integrations/add_pagerteam.html
-
+0 -5templates/integrations/pagerteam_description.html
-
+0 -1templates/integrations/pagerteam_title.html
+ 5
- 0
CHANGELOG.md
View File
+ 2
- 6
hc/api/tests/test_notify.py
View File
+ 2
- 14
hc/api/transports.py
View File
+ 0
- 32
hc/front/tests/test_add_pagerteam.py
View File
| @ -1,32 +0,0 @@ | |||
| from hc.api.models import Channel | |||
| from hc.test import BaseTestCase | |||
| class AddPagerTeamTestCase(BaseTestCase): | |||
| def setUp(self): | |||
| super(AddPagerTeamTestCase, self).setUp() | |||
| self.url = "/projects/%s/add_pagerteam/" % self.project.code | |||
| def test_instructions_work(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self.url) | |||
| self.assertContains(r, "Pager Team") | |||
| def test_it_works(self): | |||
| form = {"value": "http://example.org"} | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.post(self.url, form) | |||
| self.assertRedirects(r, self.channels_url) | |||
| c = Channel.objects.get() | |||
| self.assertEqual(c.kind, "pagerteam") | |||
| self.assertEqual(c.value, "http://example.org") | |||
| self.assertEqual(c.project, self.project) | |||
| def test_it_rejects_bad_url(self): | |||
| form = {"value": "not an URL"} | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.post(self.url, form) | |||
| self.assertContains(r, "Enter a valid URL") | |||
+ 0
- 1
hc/front/urls.py
View File
+ 0
- 20
hc/front/views.py
View File
BIN
static/img/integrations/setup_pagerteam_1.png
View File
+ 2
- 2
templates/docs/configuring_notifications.html
View File
+ 2
- 2
templates/docs/configuring_notifications.md
View File
+ 1
- 10
templates/front/channels.html
View File
+ 0
- 7
templates/front/welcome.html
View File
+ 0
- 71
templates/integrations/add_pagerteam.html
View File
| @ -1,71 +0,0 @@ | |||
| {% extends "base.html" %} | |||
| {% load humanize static hc_extras %} | |||
| {% block title %}Pager Team Integration for {% site_name %}{% endblock %} | |||
| {% block content %} | |||
| <div class="row"> | |||
| <div class="col-sm-12"> | |||
| <h1>Pager Team</h1> | |||
| <p>You can integrate <a href="https://pagerteam.com">Pager Team</a> | |||
| with {% site_name %} to alert your on-call rotation whenever a check goes down.</p> | |||
| <h2>Setup Guide</h2> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no"></span> | |||
| <p> | |||
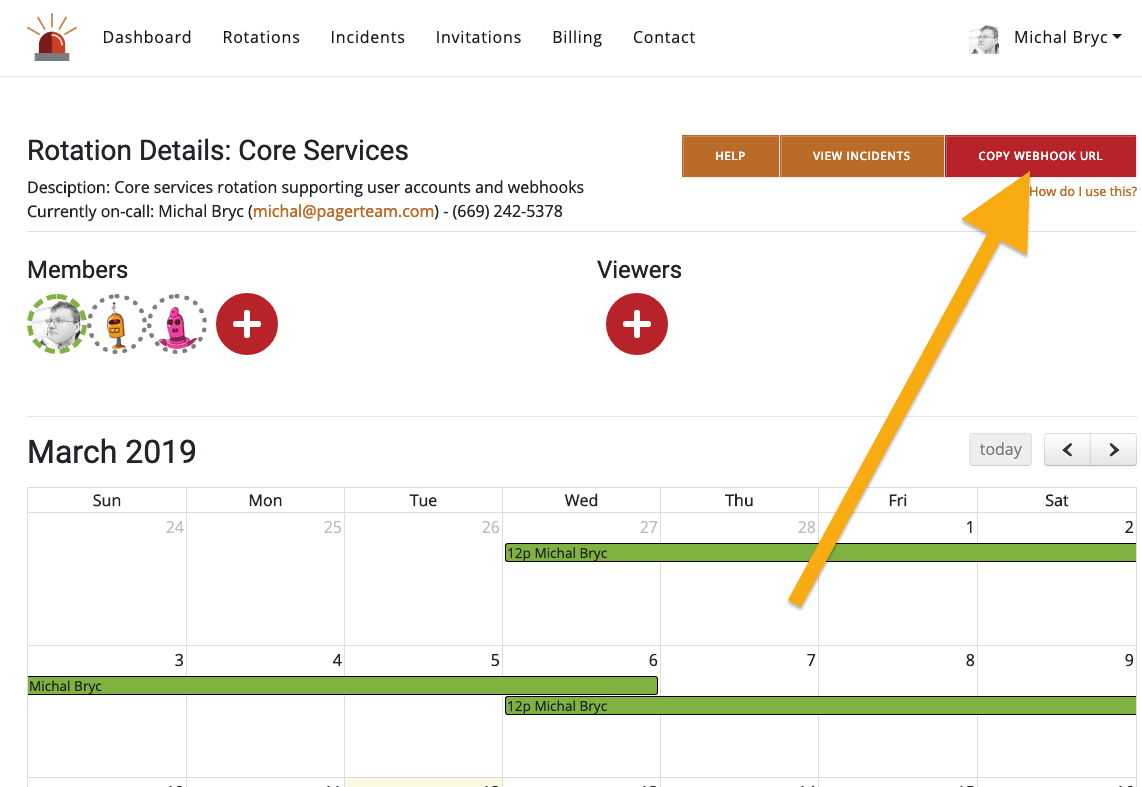
| Log into your Pager Team account, select the rotation you wish to add this integration to. Click the <strong>Copy Webhook</strong> button. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Click create integration button" | |||
| src="{% static 'img/integrations/setup_pagerteam_1.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no"></span> | |||
| <p> | |||
| Paste the <strong>Webhook URL</strong> below. Save the integration, and you are done! | |||
| </p> | |||
| </div> | |||
| </div> | |||
| <h2>Integration Settings</h2> | |||
| <form method="post" class="form-horizontal"> | |||
| {% csrf_token %} | |||
| <div class="form-group {{ form.value.css_classes }}"> | |||
| <label for="post-url" class="col-sm-2 control-label">URL</label> | |||
| <div class="col-sm-10"> | |||
| <input | |||
| id="post-url" | |||
| type="text" | |||
| class="form-control" | |||
| name="value" | |||
| placeholder="https://" | |||
| value="{{ form.value.value|default:"" }}"> | |||
| {% if form.value.errors %} | |||
| <div class="help-block"> | |||
| {{ form.value.errors|join:"" }} | |||
| </div> | |||
| {% endif %} | |||
| </div> | |||
| </div> | |||
| <div class="form-group"> | |||
| <div class="col-sm-offset-2 col-sm-10"> | |||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||
| </div> | |||
| </div> | |||
| </form> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 0
- 5
templates/integrations/pagerteam_description.html
View File
| @ -1,5 +0,0 @@ | |||
| {% load humanize %} | |||
| {{ check.name_then_code }} is {{ check.status|upper }}. | |||
| {% if check.status == "down" %} | |||
| Last ping was {{ check.last_ping|naturaltime }}. | |||
| {% endif %} | |||
+ 0
- 1
templates/integrations/pagerteam_title.html
View File
| @ -1 +0,0 @@ | |||
| {{ check.name_then_code }} is {{ check.status|upper }} | |||