Browse Source
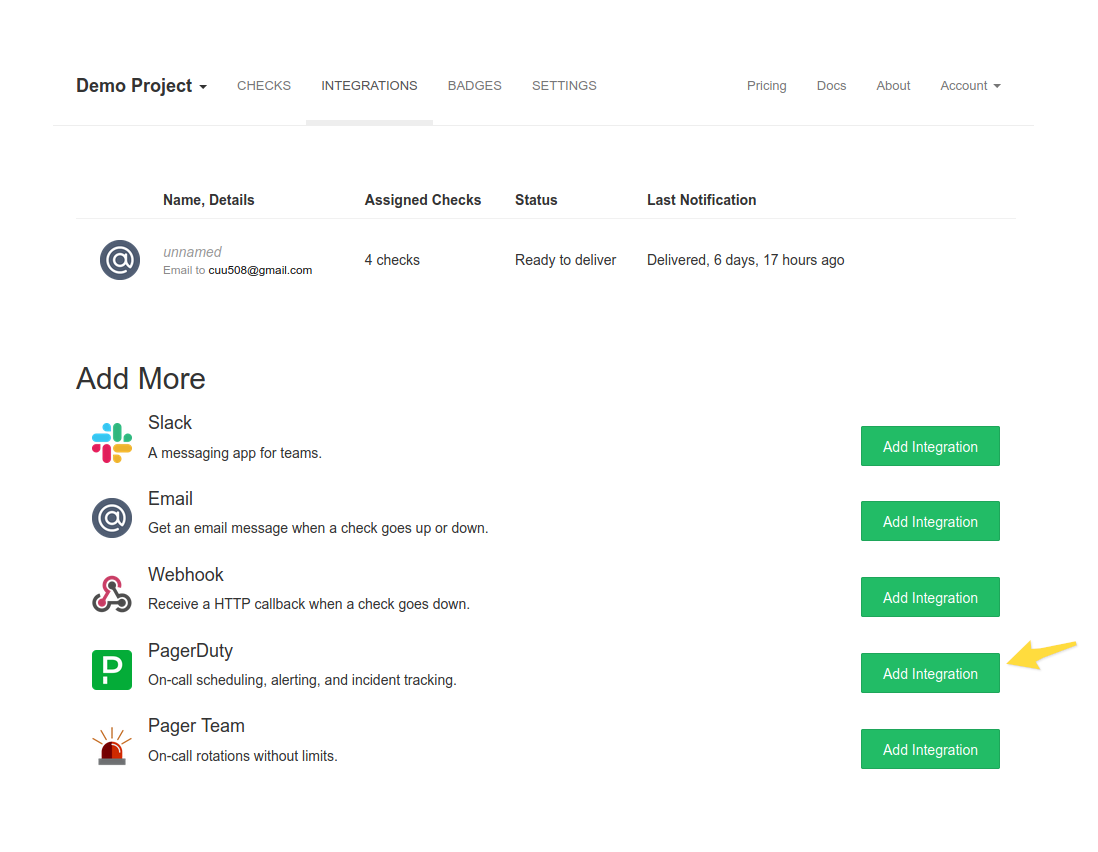
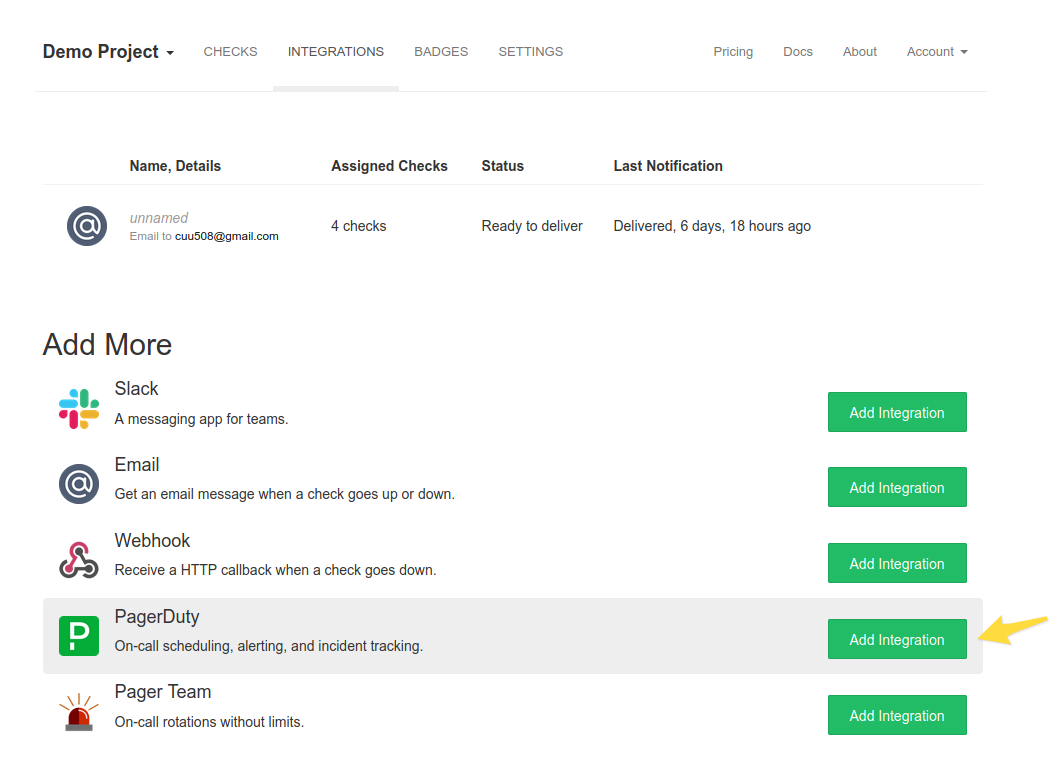
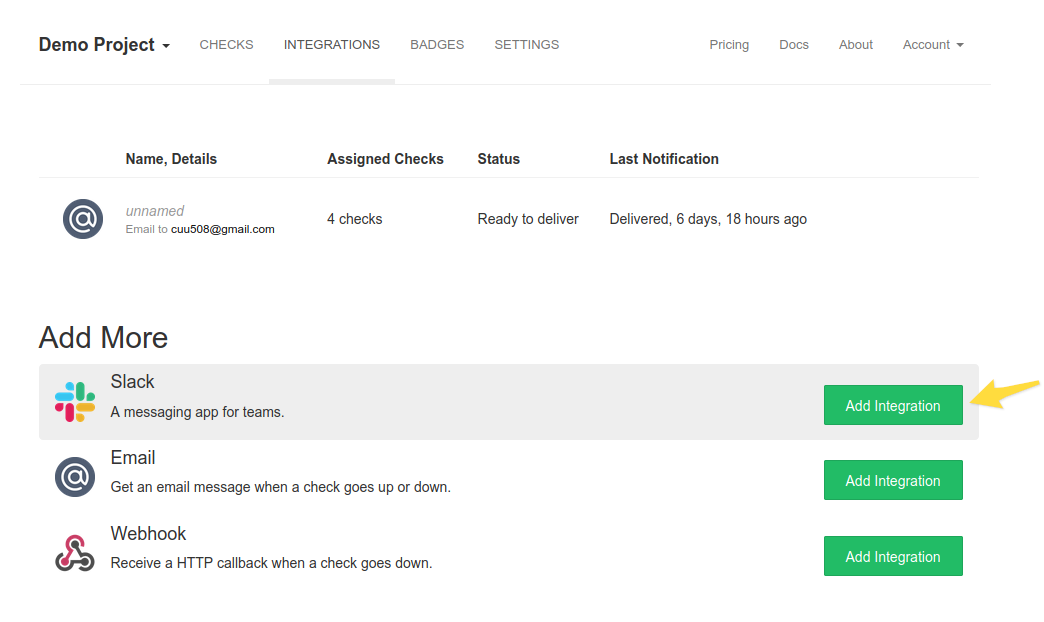
In setup instructions, show an additional "log ina adn go to the Integrations" page for logged-out users
pull/340/head
No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
8 changed files with 85 additions and 12 deletions
Unified View
Diff Options
-
+0 -4hc/front/tests/test_add_pushover.py
-
+18 -0hc/front/tests/test_add_pushover_help.py
-
+1 -0hc/front/views.py
-
BINstatic/img/integrations/setup_pdc_0.png
-
BINstatic/img/integrations/setup_pushover_0.png
-
BINstatic/img/integrations/setup_slack_btn_0.png
-
+38 -6templates/integrations/add_pushover_help.html
-
+28 -2templates/integrations/add_slack_btn.html
+ 0
- 4
hc/front/tests/test_add_pushover.py
View File
| @ -17,10 +17,6 @@ class AddPushoverTestCase(BaseTestCase): | |||||
| r = self.client.get(self.url) | r = self.client.get(self.url) | ||||
| self.assertEqual(r.status_code, 404) | self.assertEqual(r.status_code, 404) | ||||
| def test_instructions_work_without_login(self): | |||||
| r = self.client.get("/integrations/add_pushover/") | |||||
| self.assertContains(r, "Setup Guide") | |||||
| def test_it_shows_form(self): | def test_it_shows_form(self): | ||||
| self.client.login(username="[email protected]", password="password") | self.client.login(username="[email protected]", password="password") | ||||
| r = self.client.get(self.url) | r = self.client.get(self.url) | ||||
+ 18
- 0
hc/front/tests/test_add_pushover_help.py
View File
| @ -0,0 +1,18 @@ | |||||
| from django.test.utils import override_settings | |||||
| from hc.test import BaseTestCase | |||||
| @override_settings( | |||||
| PUSHOVER_API_TOKEN="token", PUSHOVER_SUBSCRIPTION_URL="http://example.org" | |||||
| ) | |||||
| class AddPushoverHelpTestCase(BaseTestCase): | |||||
| url = "/integrations/add_pushover/" | |||||
| @override_settings(PUSHOVER_API_TOKEN=None) | |||||
| def test_it_requires_api_token(self): | |||||
| r = self.client.get(self.url) | |||||
| self.assertEqual(r.status_code, 404) | |||||
| def test_instructions_work_without_login(self): | |||||
| r = self.client.get(self.url) | |||||
| self.assertContains(r, "Setup Guide") | |||||
+ 1
- 0
hc/front/views.py
View File
BIN
static/img/integrations/setup_pdc_0.png
View File
BIN
static/img/integrations/setup_pushover_0.png
View File
BIN
static/img/integrations/setup_slack_btn_0.png
View File
+ 38
- 6
templates/integrations/add_pushover_help.html
View File
+ 28
- 2
templates/integrations/add_slack_btn.html
View File
| @ -13,6 +13,7 @@ | |||||
| up {% site_name %} to post status updates directly to an appropriate | up {% site_name %} to post status updates directly to an appropriate | ||||
| Slack channel.</p> | Slack channel.</p> | ||||
| {% if authorize_url %} | |||||
| <div class="text-center"> | <div class="text-center"> | ||||
| <a href="{{ authorize_url }}"> | <a href="{{ authorize_url }}"> | ||||
| <img | <img | ||||
| @ -21,6 +22,7 @@ | |||||
| srcset="{% static 'img/integrations/add_to_slack.png' %} 1x, {% static 'img/integrations/[email protected]' %} 2x" /> | srcset="{% static 'img/integrations/add_to_slack.png' %} 1x, {% static 'img/integrations/[email protected]' %} 2x" /> | ||||
| </a> | </a> | ||||
| </div> | </div> | ||||
| {% endif %} | |||||
| {% else %} | {% else %} | ||||
| <p> | <p> | ||||
| @ -39,12 +41,36 @@ | |||||
| <h2>Setup Guide</h2> | <h2>Setup Guide</h2> | ||||
| {% if not authorize_url %} | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
| {% if request.user.is_authenticated %} | |||||
| Go | |||||
| {% else %} | |||||
| After logging in, go | |||||
| {% endif %} | |||||
| to the <strong>Integrations</strong> page, | |||||
| and click on <strong>Add Integration</strong> next to the | |||||
| Slack integration. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_slack_btn_0.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| {% endif %} | |||||
| <div class="row ai-step"> | <div class="row ai-step"> | ||||
| <div class="col-sm-6"> | <div class="col-sm-6"> | ||||
| <span class="step-no"></span> | <span class="step-no"></span> | ||||
| <p> | <p> | ||||
| After {% if request.user.is_authenticated %}{% else %}signing in and{% endif %} | |||||
| clicking on "Add to Slack", you should | |||||
| Click on the "Add to Slack" button, and you should | |||||
| be on a page that says "{% site_name %} would like access to | be on a page that says "{% site_name %} would like access to | ||||
| your Slack team". Select the team you want to add the | your Slack team". Select the team you want to add the | ||||
| {% site_name %} integration app to. | {% site_name %} integration app to. | ||||