Browse Source
Merge pull request #143 from PagerTree/master
Creates a native PagerTree integrationpull/149/head
committed by
 GitHub
GitHub
No known key found for this signature in database
GPG Key ID: 4AEE18F83AFDEB23
16 changed files with 200 additions and 0 deletions
Split View
Diff Options
-
+3 -0hc/api/models.py
-
+12 -0hc/api/tests/test_notify.py
-
+18 -0hc/api/transports.py
-
+29 -0hc/front/tests/test_add_pagertree.py
-
+1 -0hc/front/urls.py
-
+17 -0hc/front/views.py
-
BINstatic/img/integrations/pagertree.png
-
BINstatic/img/integrations/setup_pagertree_1.png
-
BINstatic/img/integrations/setup_pagertree_2.png
-
BINstatic/img/integrations/setup_pagertree_3.png
-
+12 -0templates/front/channels.html
-
+2 -0templates/front/log.html
-
+7 -0templates/front/welcome.html
-
+93 -0templates/integrations/add_pagertree.html
-
+5 -0templates/integrations/pagertree_description.html
-
+1 -0templates/integrations/pagertree_title.html
+ 3
- 0
hc/api/models.py
View File
+ 12
- 0
hc/api/tests/test_notify.py
View File
+ 18
- 0
hc/api/transports.py
View File
+ 29
- 0
hc/front/tests/test_add_pagertree.py
View File
| @ -0,0 +1,29 @@ | |||
| from hc.api.models import Channel | |||
| from hc.test import BaseTestCase | |||
| class AddPagerTreeTestCase(BaseTestCase): | |||
| url = "/integrations/add_pagertree/" | |||
| def test_instructions_work(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self.url) | |||
| self.assertContains(r, "PagerTree") | |||
| def test_it_works(self): | |||
| form = {"value": "http://example.org"} | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.post(self.url, form) | |||
| self.assertRedirects(r, "/integrations/") | |||
| c = Channel.objects.get() | |||
| self.assertEqual(c.kind, "pagertree") | |||
| self.assertEqual(c.value, "http://example.org") | |||
| def test_it_rejects_bad_url(self): | |||
| form = {"value": "not an URL"} | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.post(self.url, form) | |||
| self.assertContains(r, "Enter a valid URL") | |||
+ 1
- 0
hc/front/urls.py
View File
+ 17
- 0
hc/front/views.py
View File
BIN
static/img/integrations/pagertree.png
View File
BIN
static/img/integrations/setup_pagertree_1.png
View File
BIN
static/img/integrations/setup_pagertree_2.png
View File
BIN
static/img/integrations/setup_pagertree_3.png
View File
+ 12
- 0
templates/front/channels.html
View File
+ 2
- 0
templates/front/log.html
View File
+ 7
- 0
templates/front/welcome.html
View File
+ 93
- 0
templates/integrations/add_pagertree.html
View File
| @ -0,0 +1,93 @@ | |||
| {% extends "base.html" %} | |||
| {% load compress humanize staticfiles hc_extras %} | |||
| {% block title %}Add PagerTree - {% site_name %}{% endblock %} | |||
| {% block content %} | |||
| <div class="row"> | |||
| <div class="col-sm-12"> | |||
| <h1>PagerTree</h1> | |||
| <p>If your team uses <a href="https://pagertree.com">PagerTree</a>, | |||
| you can set up {% site_name %} to create a PagerTree incident when | |||
| a check goes down, and resolve it when a check goes back up.</p> | |||
| <h2>Setup Guide</h2> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no">1</span> | |||
| <p> | |||
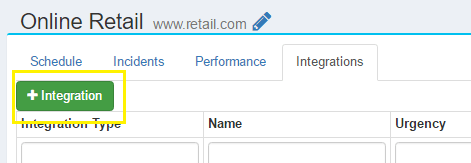
| Log into your PagerTree account, select the team you wish to add this integration to. Click the <strong>Integrations</strong> tab. Then click the <strong>+ Integration</strong> button. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Click create integration button" | |||
| src="{% static 'img/integrations/setup_pagertree_1.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no">2</span> | |||
| <p> | |||
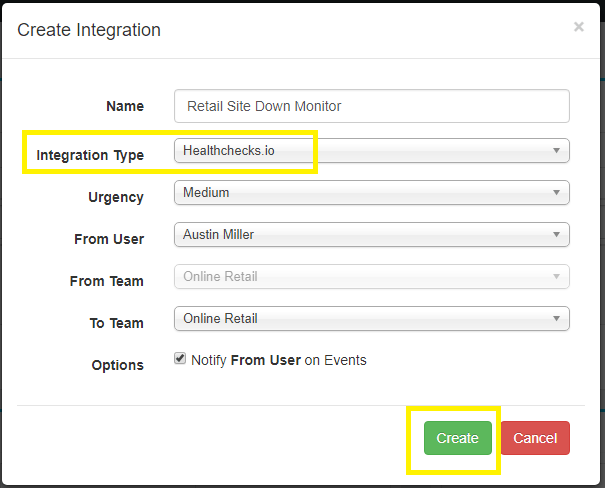
| In the Create Integration Form, fill out the details with apprpriate values, but most importantly make sure the <strong>Integration Type</strong> is set to <strong>Healthchecks.io</strong>. Then click the <strong>Create</strong> button. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Create Healthchecks.io integration with details" | |||
| src="{% static 'img/integrations/setup_pagertree_2.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no">3</span> | |||
| <p> | |||
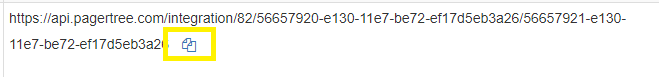
| Copy the <strong>Webhook URL</strong> and paste it below. Save the integration, and you are done! | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Copy the Webhook URL" | |||
| src="{% static 'img/integrations/setup_pagertree_3.png' %}"> | |||
| </div> | |||
| </div> | |||
| <h2>Integration Settings</h2> | |||
| <form method="post" class="form-horizontal" action="{% url 'hc-add-pagertree' %}"> | |||
| {% csrf_token %} | |||
| <div class="form-group {{ form.value.css_classes }}"> | |||
| <label for="post-url" class="col-sm-2 control-label">URL</label> | |||
| <div class="col-sm-10"> | |||
| <input | |||
| id="post-url" | |||
| type="text" | |||
| class="form-control" | |||
| name="value" | |||
| placeholder="https://" | |||
| value="{{ form.value.value|default:"" }}"> | |||
| {% if form.value.errors %} | |||
| <div class="help-block"> | |||
| {{ form.value.errors|join:"" }} | |||
| </div> | |||
| {% endif %} | |||
| </div> | |||
| </div> | |||
| <div class="form-group"> | |||
| <div class="col-sm-offset-2 col-sm-10"> | |||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||
| </div> | |||
| </div> | |||
| </form> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||
+ 5
- 0
templates/integrations/pagertree_description.html
View File
| @ -0,0 +1,5 @@ | |||
| {% load humanize %} | |||
| {{ check.name_then_code }} is {{ check.status|upper }}. | |||
| {% if check.status == "down" %} | |||
| Last ping was {{ check.last_ping|naturaltime }}. | |||
| {% endif %} | |||
+ 1
- 0
templates/integrations/pagertree_title.html
View File
| @ -0,0 +1 @@ | |||
| {{ check.name_then_code }} is {{ check.status|upper }} | |||