|
|
@ -1,7 +1,7 @@ |
|
|
{% extends "base.html" %} |
|
|
{% extends "base.html" %} |
|
|
{% load compress humanize staticfiles hc_extras %} |
|
|
{% load compress humanize staticfiles hc_extras %} |
|
|
|
|
|
|
|
|
{% block title %}Notification Channels - healthchecks.io{% endblock %} |
|
|
|
|
|
|
|
|
{% block title %}Add Slack - healthchecks.io{% endblock %} |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
{% block content %} |
|
|
{% block content %} |
|
|
@ -9,7 +9,48 @@ |
|
|
<div class="col-sm-12"> |
|
|
<div class="col-sm-12"> |
|
|
<h1>Slack</h1> |
|
|
<h1>Slack</h1> |
|
|
|
|
|
|
|
|
<p>A messaging app for teams.</p> |
|
|
|
|
|
|
|
|
<p>If your team uses <a href="http://slack.com/">Slack</a>, you can set |
|
|
|
|
|
up healthchecks.io to post status updates directly to an appropriate |
|
|
|
|
|
Slack channel.</p> |
|
|
|
|
|
|
|
|
|
|
|
<h2>Setup Guide</h2> |
|
|
|
|
|
<div class="row ai-step"> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
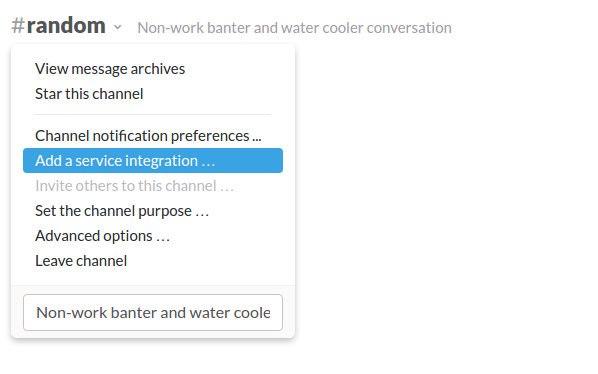
<span class="step-no">1</span> |
|
|
|
|
|
Log into your Slack account and |
|
|
|
|
|
pick an appropriate Slack channel. From the dropdown next to |
|
|
|
|
|
channel's name, pick <strong>Add a service integration...</strong> |
|
|
|
|
|
</div> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
<img |
|
|
|
|
|
class="ai-guide-screenshot" |
|
|
|
|
|
src="{% static 'img/integrations/setup_slack_1.png' %}"> |
|
|
|
|
|
</div> |
|
|
|
|
|
</div> |
|
|
|
|
|
<div class="row ai-step"> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
<span class="step-no">2</span> |
|
|
|
|
|
From the list of available integrations, select |
|
|
|
|
|
<strong>Incoming WebHooks</strong>, and click on |
|
|
|
|
|
<strong>Add Incoming WebHooks Integration</strong>. |
|
|
|
|
|
</div> |
|
|
|
|
|
</div> |
|
|
|
|
|
|
|
|
|
|
|
<div class="row ai-step"> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
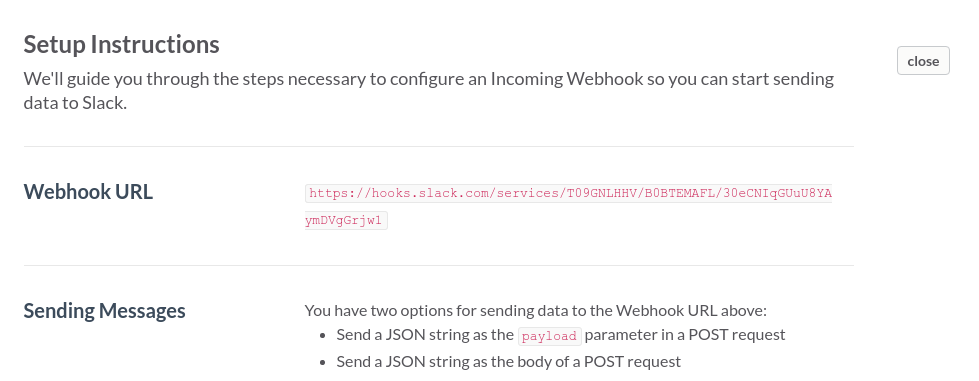
<span class="step-no">3</span> |
|
|
|
|
|
<p>Copy the displayed <strong>WebHook URL</strong> and paste it down below.</p> |
|
|
|
|
|
<p>Save integration, and it's done!</p> |
|
|
|
|
|
</div> |
|
|
|
|
|
<div class="col-sm-6"> |
|
|
|
|
|
<img |
|
|
|
|
|
class="ai-guide-screenshot" |
|
|
|
|
|
src="{% static 'img/integrations/setup_slack_2.png' %}"> |
|
|
|
|
|
</div> |
|
|
|
|
|
</div> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<h2>Integration Settings</h2> |
|
|
<h2>Integration Settings</h2> |
|
|
|
|
|
|
|
|
|