No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
20 changed files with 266 additions and 5 deletions
Unified View
Diff Options
-
+1 -0CHANGELOG.md
-
+3 -0hc/api/models.py
-
+12 -0hc/api/tests/test_notify.py
-
+7 -0hc/api/transports.py
-
+21 -0hc/front/tests/test_add_msteams.py
-
+1 -0hc/front/urls.py
-
+18 -0hc/front/views.py
-
+9 -5static/css/icomoon.css
-
BINstatic/fonts/icomoon.eot
-
+1 -0static/fonts/icomoon.svg
-
BINstatic/fonts/icomoon.ttf
-
BINstatic/fonts/icomoon.woff
-
BINstatic/img/integrations/msteams.png
-
BINstatic/img/integrations/setup_msteams_1.png
-
BINstatic/img/integrations/setup_msteams_2.png
-
BINstatic/img/integrations/setup_msteams_3.png
-
BINstatic/img/integrations/setup_msteams_4.png
-
+12 -0templates/front/channels.html
-
+126 -0templates/integrations/add_msteams.html
-
+55 -0templates/integrations/msteams_message.json
+ 1
- 0
CHANGELOG.md
View File
+ 3
- 0
hc/api/models.py
View File
+ 12
- 0
hc/api/tests/test_notify.py
View File
+ 7
- 0
hc/api/transports.py
View File
+ 21
- 0
hc/front/tests/test_add_msteams.py
View File
| @ -0,0 +1,21 @@ | |||||
| from hc.api.models import Channel | |||||
| from hc.test import BaseTestCase | |||||
| class AddMsTeamsTestCase(BaseTestCase): | |||||
| def test_instructions_work(self): | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.get("/integrations/add_msteams/") | |||||
| self.assertContains(r, "Integration Settings", status_code=200) | |||||
| def test_it_works(self): | |||||
| form = {"value": "https://example.com/foo"} | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post("/integrations/add_msteams/", form) | |||||
| self.assertRedirects(r, "/integrations/") | |||||
| c = Channel.objects.get() | |||||
| self.assertEqual(c.kind, "msteams") | |||||
| self.assertEqual(c.value, "https://example.com/foo") | |||||
| self.assertEqual(c.project, self.project) | |||||
+ 1
- 0
hc/front/urls.py
View File
+ 18
- 0
hc/front/views.py
View File
+ 9
- 5
static/css/icomoon.css
View File
BIN
static/fonts/icomoon.eot
View File
+ 1
- 0
static/fonts/icomoon.svg
View File
BIN
static/fonts/icomoon.ttf
View File
BIN
static/fonts/icomoon.woff
View File
BIN
static/img/integrations/msteams.png
View File
BIN
static/img/integrations/setup_msteams_1.png
View File
BIN
static/img/integrations/setup_msteams_2.png
View File
BIN
static/img/integrations/setup_msteams_3.png
View File
BIN
static/img/integrations/setup_msteams_4.png
View File
+ 12
- 0
templates/front/channels.html
View File
+ 126
- 0
templates/integrations/add_msteams.html
View File
| @ -0,0 +1,126 @@ | |||||
| {% extends "base.html" %} | |||||
| {% load humanize static hc_extras %} | |||||
| {% block title %}Add Microsoft Teams - {% site_name %}{% endblock %} | |||||
| {% block content %} | |||||
| <div class="row"> | |||||
| <div class="col-sm-12"> | |||||
| <h1>Microsoft Teams</h1> | |||||
| <p>If your team uses <a href="https://products.office.com/en-us/microsoft-teams/group-chat-software">Microsoft Teams</a>, | |||||
| you can set up {% site_name %} to post status updates directly to an appropriate | |||||
| Microsoft Teams channel.</p> | |||||
| <h2>Setup Guide</h2> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no">1</span> | |||||
| <p> | |||||
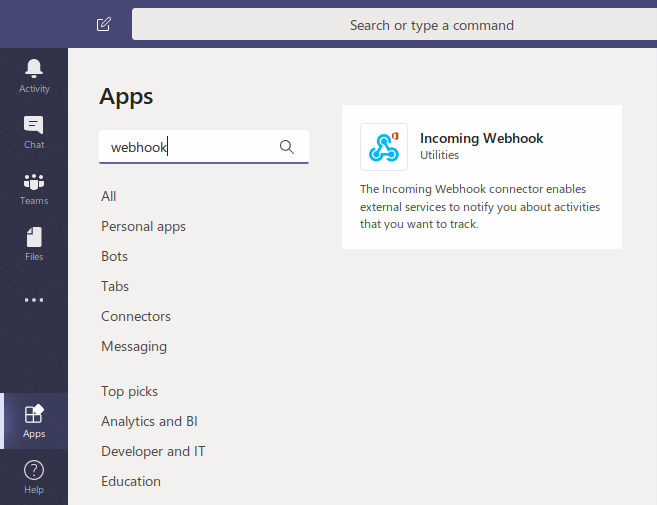
| Log into your Microsoft Teams account, click the <strong>Apps</strong> tab. | |||||
| </p> | |||||
| <p> | |||||
| Search for the <strong>Incoming Webhook</strong> connector, and add it. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <div class="marker-wrap"> | |||||
| <span style="left: 6%; top: 83%;" class="marker"></span> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Add the Incoming Webhook connector" | |||||
| src="{% static 'img/integrations/setup_msteams_1.png' %}" /> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no">2</span> | |||||
| <p> | |||||
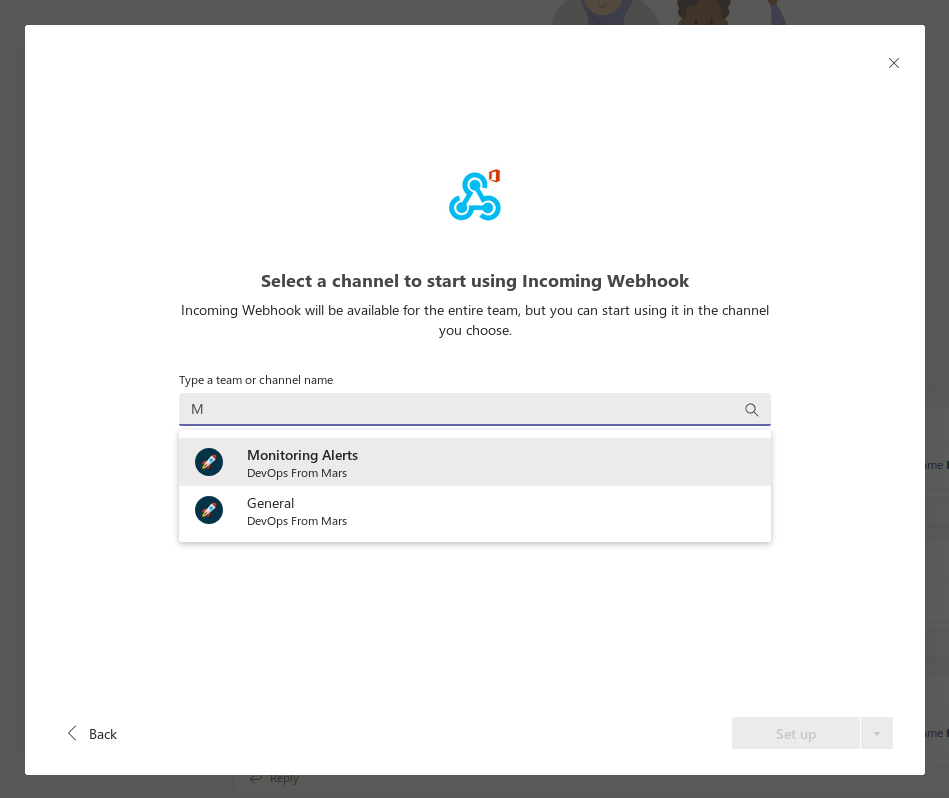
| Select the channel where you want {% site_name %} to post | |||||
| notifications. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Select the channel" | |||||
| src="{% static 'img/integrations/setup_msteams_2.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no">3</span> | |||||
| <p> | |||||
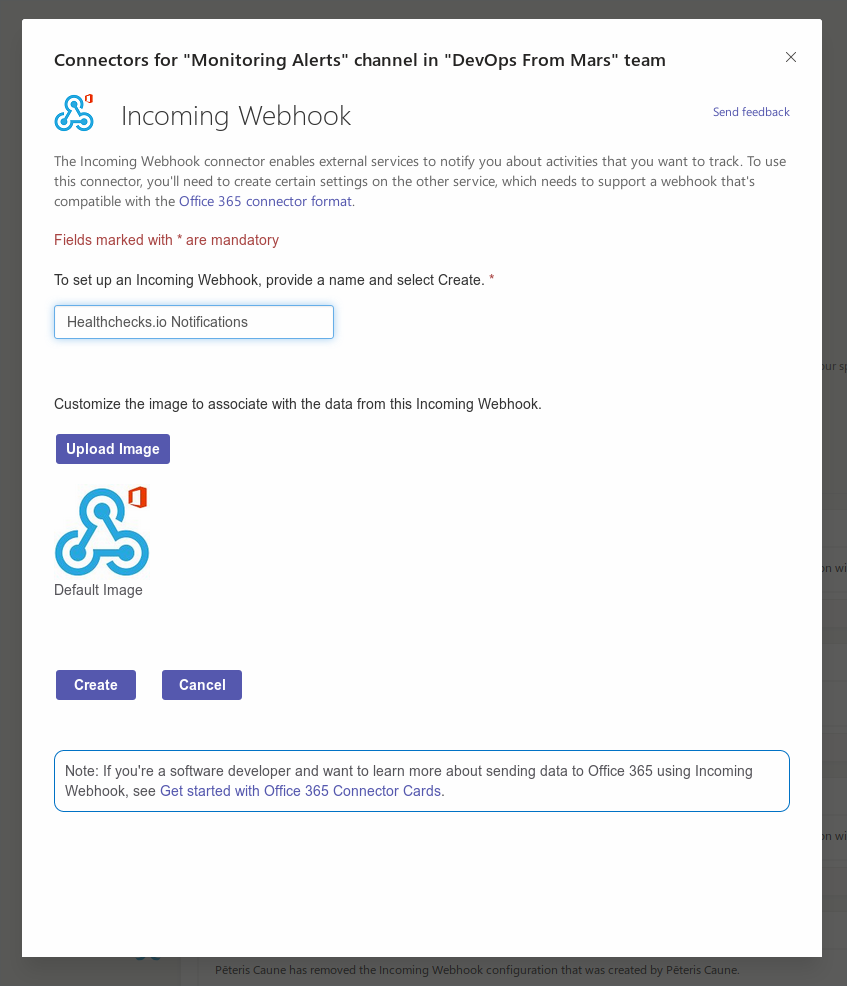
| Give the connector a descriptive name. | |||||
| </p> | |||||
| <p> | |||||
| Optionally, upload an icon | |||||
| (feel free to use <a href="{% static 'img/[email protected]' %}">this one</a>). | |||||
| </p> | |||||
| <p> | |||||
| Click on <strong>Create</strong>. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Create the connector" | |||||
| src="{% static 'img/integrations/setup_msteams_3.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no">4</span> | |||||
| <p> | |||||
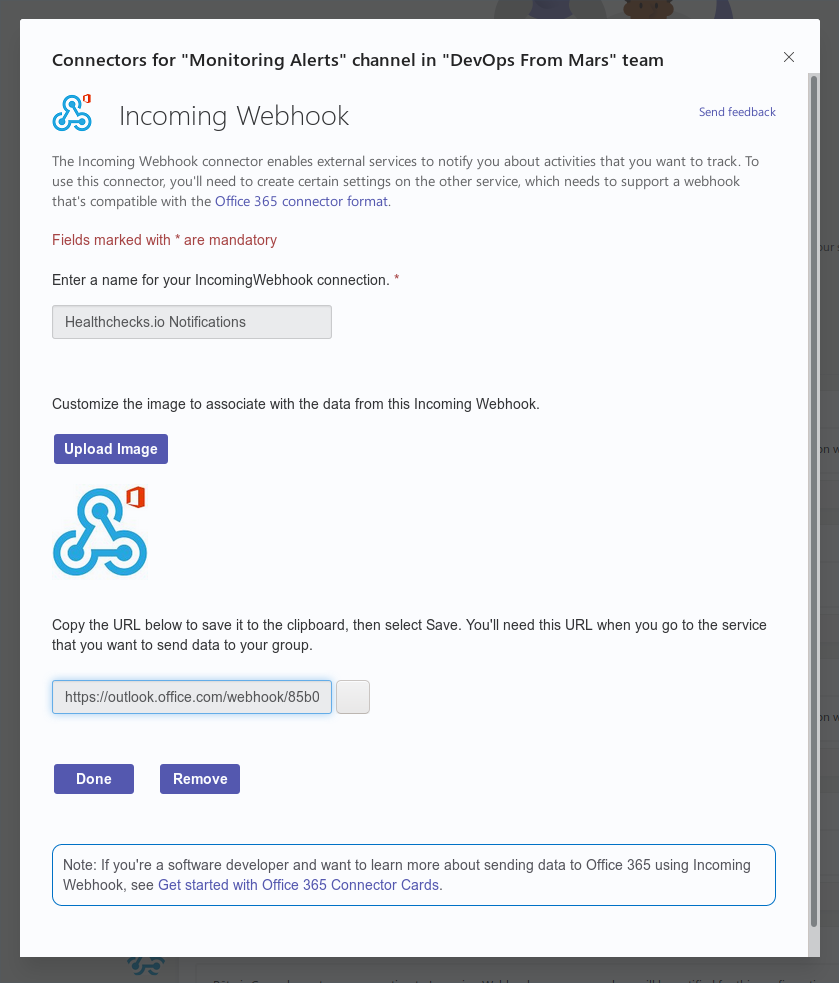
| Copy the displayed webhook URL and paste it | |||||
| in the form below. Save the integration, and you are done! | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <div class="marker-wrap"> | |||||
| <span style="left: 42%; top: 70%;" class="marker"></span> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Copy the Webhook URL" | |||||
| src="{% static 'img/integrations/setup_msteams_4.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <h2>Integration Settings</h2> | |||||
| <form method="post" class="form-horizontal" action="{% url 'hc-add-msteams' %}"> | |||||
| {% csrf_token %} | |||||
| <div class="form-group {{ form.value.css_classes }}"> | |||||
| <label for="post-url" class="col-sm-2 control-label">Webhook URL</label> | |||||
| <div class="col-sm-10"> | |||||
| <input | |||||
| id="post-url" | |||||
| type="text" | |||||
| class="form-control" | |||||
| name="value" | |||||
| placeholder="https://" | |||||
| value="{{ form.value.value|default:"" }}"> | |||||
| {% if form.value.errors %} | |||||
| <div class="help-block"> | |||||
| {{ form.value.errors|join:"" }} | |||||
| </div> | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| <div class="form-group"> | |||||
| <div class="col-sm-offset-2 col-sm-10"> | |||||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||||
| </div> | |||||
| </div> | |||||
| </form> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | |||||
+ 55
- 0
templates/integrations/msteams_message.json
View File
| @ -0,0 +1,55 @@ | |||||
| {% load hc_extras humanize %} | |||||
| { | |||||
| "@type": "MessageCard", | |||||
| "@context": "https://schema.org/extensions", | |||||
| "themeColor": "{% if check.status == "up" %}5cb85c{% endif %}{% if check.status == "down" %}d9534f{% endif %}", | |||||
| "text": "“{{ check.name_then_code|escapejs }}” is {{ check.status|upper }}.", | |||||
| "sections": [ | |||||
| { | |||||
| "facts": [ | |||||
| {% if check.tags_list %} | |||||
| { | |||||
| "name": "Tags:", | |||||
| "value": "{% for tag in check.tags_list %}`{{ tag|escapejs }}` {% endfor %}" | |||||
| }, | |||||
| {% endif %} | |||||
| {% if check.kind == "simple" %} | |||||
| { | |||||
| "name": "Period:", | |||||
| "value": "{{ check.timeout|hc_duration }}" | |||||
| }, | |||||
| {% elif check.kind == "cron" %} | |||||
| { | |||||
| "name": "Schedule:", | |||||
| "value": "{{ check.schedule|escapejs }}" | |||||
| }, | |||||
| {% endif %} | |||||
| { | |||||
| "name": "Last Ping:", | |||||
| {% if check.last_ping %} | |||||
| "value": "{{ check.last_ping|naturaltime }}" | |||||
| {% else %} | |||||
| "value": "Never" | |||||
| {% endif %} | |||||
| }, | |||||
| { | |||||
| "name": "Total Pings:", | |||||
| "value": "{{ check.n_pings }}" | |||||
| } | |||||
| ], | |||||
| "text": "{{ check.desc|escapejs }}" | |||||
| } | |||||
| ], | |||||
| "potentialAction": [ | |||||
| { | |||||
| "@type": "OpenUri", | |||||
| "name": "View in {% site_name %}", | |||||
| "targets": [ | |||||
| { | |||||
| "os": "default", | |||||
| "uri": "{{ check.details_url }}" | |||||
| } | |||||
| ] | |||||
| } | |||||
| ] | |||||
| } | |||||