No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
21 changed files with 439 additions and 6 deletions
Unified View
Diff Options
-
+1 -0CHANGELOG.md
-
+32 -0hc/api/models.py
-
+18 -0hc/api/tests/test_notify.py
-
+31 -1hc/api/transports.py
-
+14 -0hc/front/forms.py
-
+80 -0hc/front/tests/test_add_zulip.py
-
+1 -0hc/front/urls.py
-
+20 -0hc/front/views.py
-
+4 -0static/css/channels.css
-
+9 -5static/css/icomoon.css
-
BINstatic/fonts/icomoon.eot
-
+1 -0static/fonts/icomoon.svg
-
BINstatic/fonts/icomoon.ttf
-
BINstatic/fonts/icomoon.woff
-
BINstatic/img/integrations/setup_zulip_1.png
-
BINstatic/img/integrations/setup_zulip_2.png
-
BINstatic/img/integrations/setup_zulip_3.png
-
BINstatic/img/integrations/zulip.png
-
+17 -0static/js/add_zulip.js
-
+16 -0templates/front/channels.html
-
+195 -0templates/integrations/add_zulip.html
+ 1
- 0
CHANGELOG.md
View File
+ 32
- 0
hc/api/models.py
View File
+ 18
- 0
hc/api/tests/test_notify.py
View File
| @ -798,3 +798,21 @@ class NotifyTestCase(BaseTestCase): | |||||
| n = Notification.objects.get() | n = Notification.objects.get() | ||||
| self.assertEqual(n.error, "Shell commands are not enabled") | self.assertEqual(n.error, "Shell commands are not enabled") | ||||
| @patch("hc.api.transports.requests.request") | |||||
| def test_zulip(self, mock_post): | |||||
| definition = { | |||||
| "bot_email": "[email protected]", | |||||
| "api_key": "fake-key", | |||||
| "mtype": "stream", | |||||
| "to": "general", | |||||
| } | |||||
| self._setup_data("zulip", json.dumps(definition)) | |||||
| mock_post.return_value.status_code = 200 | |||||
| self.channel.notify(self.check) | |||||
| assert Notification.objects.count() == 1 | |||||
| args, kwargs = mock_post.call_args | |||||
| payload = kwargs["data"] | |||||
| self.assertIn("DOWN", payload["topic"]) | |||||
+ 31
- 1
hc/api/transports.py
View File
+ 14
- 0
hc/front/forms.py
View File
+ 80
- 0
hc/front/tests/test_add_zulip.py
View File
| @ -0,0 +1,80 @@ | |||||
| from hc.api.models import Channel | |||||
| from hc.test import BaseTestCase | |||||
| class AddZulipTestCase(BaseTestCase): | |||||
| def setUp(self): | |||||
| super(AddZulipTestCase, self).setUp() | |||||
| self.url = "/projects/%s/add_zulip/" % self.project.code | |||||
| def test_instructions_work(self): | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.get(self.url) | |||||
| self.assertContains(r, "open-source group chat app") | |||||
| def test_it_works(self): | |||||
| form = { | |||||
| "bot_email": "[email protected]", | |||||
| "api_key": "fake-key", | |||||
| "mtype": "stream", | |||||
| "to": "general", | |||||
| } | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post(self.url, form) | |||||
| self.assertRedirects(r, self.channels_url) | |||||
| c = Channel.objects.get() | |||||
| self.assertEqual(c.kind, "zulip") | |||||
| self.assertEqual(c.zulip_bot_email, "[email protected]") | |||||
| self.assertEqual(c.zulip_api_key, "fake-key") | |||||
| self.assertEqual(c.zulip_type, "stream") | |||||
| self.assertEqual(c.zulip_to, "general") | |||||
| def test_it_rejects_bad_email(self): | |||||
| form = { | |||||
| "bot_email": "not@an@email", | |||||
| "api_key": "fake-key", | |||||
| "mtype": "stream", | |||||
| "to": "general", | |||||
| } | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post(self.url, form) | |||||
| self.assertContains(r, "Enter a valid email address.") | |||||
| def test_it_rejects_missing_api_key(self): | |||||
| form = { | |||||
| "bot_email": "[email protected]", | |||||
| "api_key": "", | |||||
| "mtype": "stream", | |||||
| "to": "general", | |||||
| } | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post(self.url, form) | |||||
| self.assertContains(r, "This field is required.") | |||||
| def test_it_rejects_bad_mtype(self): | |||||
| form = { | |||||
| "bot_email": "[email protected]", | |||||
| "api_key": "fake-key", | |||||
| "mtype": "this-should-not-work", | |||||
| "to": "general", | |||||
| } | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post(self.url, form) | |||||
| self.assertEqual(r.status_code, 200) | |||||
| def test_it_rejects_missing_stream_name(self): | |||||
| form = { | |||||
| "bot_email": "[email protected]", | |||||
| "api_key": "fake-key", | |||||
| "mtype": "stream", | |||||
| "to": "", | |||||
| } | |||||
| self.client.login(username="[email protected]", password="password") | |||||
| r = self.client.post(self.url, form) | |||||
| self.assertContains(r, "This field is required.") | |||||
+ 1
- 0
hc/front/urls.py
View File
+ 20
- 0
hc/front/views.py
View File
+ 4
- 0
static/css/channels.css
View File
+ 9
- 5
static/css/icomoon.css
View File
BIN
static/fonts/icomoon.eot
View File
+ 1
- 0
static/fonts/icomoon.svg
View File
BIN
static/fonts/icomoon.ttf
View File
BIN
static/fonts/icomoon.woff
View File
BIN
static/img/integrations/setup_zulip_1.png
View File
BIN
static/img/integrations/setup_zulip_2.png
View File
BIN
static/img/integrations/setup_zulip_3.png
View File
BIN
static/img/integrations/zulip.png
View File
+ 17
- 0
static/js/add_zulip.js
View File
| @ -0,0 +1,17 @@ | |||||
| $(function() { | |||||
| function updateForm() { | |||||
| var mType = $('input[name=mtype]:checked').val(); | |||||
| if (mType == "stream") { | |||||
| $("#z-to-label").text("Stream Name"); | |||||
| $("#z-to-help").text('Example: "general"'); | |||||
| } | |||||
| if (mType == "private") { | |||||
| $("#z-to-label").text("User's Email"); | |||||
| $("#z-to-help").text('Example: "[email protected]"'); | |||||
| } | |||||
| } | |||||
| // Update form labels when user clicks on radio buttons | |||||
| $('input[type=radio][name=mtype]').change(updateForm); | |||||
| }); | |||||
+ 16
- 0
templates/front/channels.html
View File
+ 195
- 0
templates/integrations/add_zulip.html
View File
| @ -0,0 +1,195 @@ | |||||
| {% extends "base.html" %} | |||||
| {% load compress humanize static hc_extras %} | |||||
| {% block title %}Zulip Integration for {% site_name %}{% endblock %} | |||||
| {% block content %} | |||||
| <div class="row"> | |||||
| <div class="col-sm-12"> | |||||
| <h1>Zulip</h1> | |||||
| <p> | |||||
| <a href="https://zulipchat.com/">Zulip</a> is an open-source group chat app | |||||
| with an email threading model. If you use or plan on using Zulip, | |||||
| you can can integrate it | |||||
| with your {% site_name %} account in few simple steps. | |||||
| </p> | |||||
| <h2>Setup Guide</h2> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
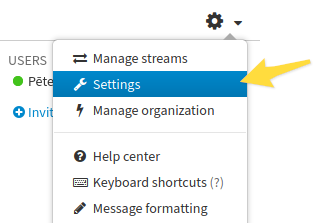
| Log into your Zulip account, | |||||
| click on the <strong>gear icon</strong> in the upper right corner, | |||||
| and select <strong>Settings</strong>. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_zulip_1.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
| <p> | |||||
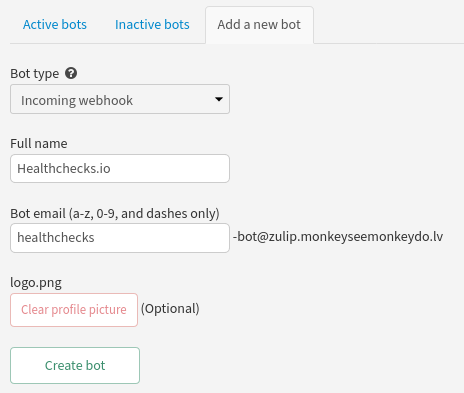
| Got to <strong>Your bots › Add a new bot </strong> and fill | |||||
| out the fields. | |||||
| </p> | |||||
| <p> | |||||
| For <strong>Bot Type</strong>, | |||||
| select "Incoming webhook". You can choose your own preferred values | |||||
| for bot's name and email. | |||||
| </p> | |||||
| <p> | |||||
| For the profile picture, feel free to use the {% site_name %} logo: | |||||
| </p> | |||||
| <p> | |||||
| <img src="{% static 'img/logo.png'%}" alt="{% site_name %} logo"> | |||||
| </p> | |||||
| <p> | |||||
| After you have filled out the values, | |||||
| click on <strong>Create Bot</strong>. | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_zulip_2.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row ai-step"> | |||||
| <div class="col-sm-6"> | |||||
| <span class="step-no"></span> | |||||
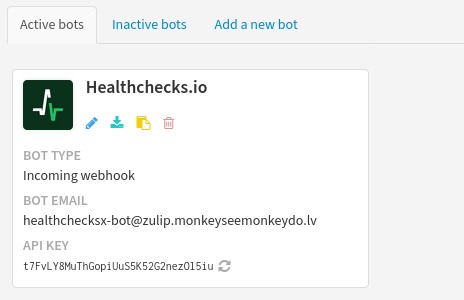
| <p> | |||||
| Copy the displayed bot's credentials into the form below. | |||||
| Also specify the stream or the private user you want {% site_name %} | |||||
| to post notifications to. | |||||
| </p> | |||||
| <p> | |||||
| Save the integration and you are done! | |||||
| </p> | |||||
| </div> | |||||
| <div class="col-sm-6"> | |||||
| <img | |||||
| class="ai-guide-screenshot" | |||||
| alt="Screenshot" | |||||
| src="{% static 'img/integrations/setup_zulip_3.png' %}"> | |||||
| </div> | |||||
| </div> | |||||
| <h2>Integration Settings</h2> | |||||
| <form method="post" class="form-horizontal"> | |||||
| {% csrf_token %} | |||||
| <div class="form-group {{ form.bot_email.css_classes }}"> | |||||
| <label for="bot-email" class="col-sm-2 control-label">Bot Email</label> | |||||
| <div class="col-sm-4"> | |||||
| <input | |||||
| id="bot-email" | |||||
| type="text" | |||||
| class="form-control" | |||||
| name="bot_email" | |||||
| value="{{ form.bot_email.value|default:"" }}"> | |||||
| <div class="help-block"> | |||||
| {% if form.bot_email.errors %} | |||||
| {{ form.bot_email.errors|join:"" }} | |||||
| {% else %} | |||||
| Example: [email protected] | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="form-group {{ form.api_key.css_classes }}"> | |||||
| <label for="api-key" class="col-sm-2 control-label">API Key</label> | |||||
| <div class="col-sm-4"> | |||||
| <input | |||||
| id="api-key" | |||||
| type="text" | |||||
| class="form-control" | |||||
| name="api_key" | |||||
| value="{{ form.api_key.value|default:"" }}"> | |||||
| {% if form.api_key.errors %} | |||||
| <div class="help-block"> | |||||
| {{ form.api_key.errors|join:"" }} | |||||
| </div> | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| <div id="z-mtype-group" class="form-group {{ form.mtype.css_classes }}"> | |||||
| <label class="col-sm-2 control-label">Post To</label> | |||||
| <div class="col-sm-4"> | |||||
| <label class="radio-container"> | |||||
| <input | |||||
| type="radio" | |||||
| name="mtype" | |||||
| value="stream" | |||||
| {% if form.mtype.value != "private" %} checked {% endif %}> | |||||
| <span class="radiomark"></span> | |||||
| Stream | |||||
| </label> | |||||
| <label class="radio-container"> | |||||
| <input | |||||
| type="radio" | |||||
| name="mtype" | |||||
| value="private" | |||||
| {% if form.mtype.value == "private" %} checked {% endif %}> | |||||
| <span class="radiomark"></span> | |||||
| Private user | |||||
| </label> | |||||
| </div> | |||||
| </div> | |||||
| <div class="form-group {{ form.to.css_classes }}"> | |||||
| <label id="z-to-label" for="z-to" class="col-sm-2 control-label"> | |||||
| {% if form.mtype.value == "private" %} | |||||
| User's Email | |||||
| {% else %} | |||||
| Stream Name | |||||
| {% endif %} | |||||
| </label> | |||||
| <div class="col-sm-4"> | |||||
| <input | |||||
| id="z-to" | |||||
| type="text" | |||||
| class="form-control" | |||||
| name="to" | |||||
| value="{{ form.to.value|default:"" }}"> | |||||
| <div id="z-to-help" class="help-block"> | |||||
| {% if form.to.errors %} | |||||
| {{ form.to.errors|join:"" }} | |||||
| {% else %} | |||||
| Example: "{% if form.mtype.value == "private" %}[email protected]{% else %}general{% endif%}"" | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="form-group"> | |||||
| <div class="col-sm-offset-2 col-sm-10"> | |||||
| <button type="submit" class="btn btn-primary">Save Integration</button> | |||||
| </div> | |||||
| </div> | |||||
| </form> | |||||
| </div> | |||||
| </div> | |||||
| {% endblock %} | |||||
| {% block scripts %} | |||||
| {% compress js %} | |||||
| <script src="{% static 'js/jquery-2.1.4.min.js' %}"></script> | |||||
| <script src="{% static 'js/bootstrap.min.js' %}"></script> | |||||
| <script src="{% static 'js/add_zulip.js' %}"></script> | |||||
| {% endcompress %} | |||||
| {% endblock %} | |||||