Browse Source
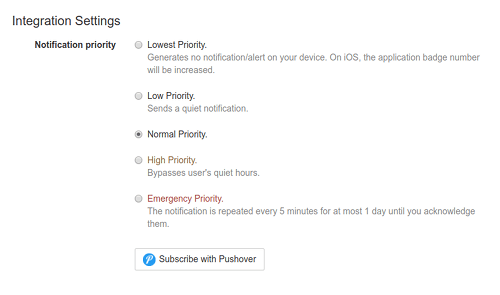
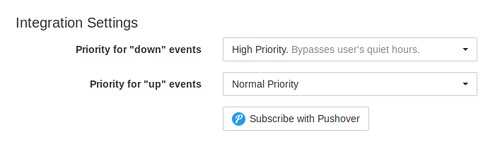
Set Pushover alert priorities for "down" and "up" events separately. Fixes #204
pull/211/head
No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
10 changed files with 122 additions and 71 deletions
Split View
Diff Options
-
+4 -0CHANGELOG.md
-
+4 -4hc/api/models.py
-
+15 -0hc/api/tests/test_notify.py
-
+7 -1hc/api/transports.py
-
+13 -2hc/front/tests/test_add_pushover.py
-
+6 -1hc/front/views.py
-
+1 -6static/css/add_pushover.css
-
BINstatic/img/integrations/setup_pushover_1.png
-
+1 -1templates/front/channels.html
-
+71 -56templates/integrations/add_pushover.html
+ 4
- 0
CHANGELOG.md
View File
+ 4
- 4
hc/api/models.py
View File
+ 15
- 0
hc/api/tests/test_notify.py
View File
+ 7
- 1
hc/api/transports.py
View File
+ 13
- 2
hc/front/tests/test_add_pushover.py
View File
| @ -39,13 +39,13 @@ class AddPushoverTestCase(BaseTestCase): | |||
| session["pushover"] = "foo" | |||
| session.save() | |||
| params = "pushover_user_key=a&state=foo&prio=0" | |||
| params = "pushover_user_key=a&state=foo&prio=0&prio_up=-1" | |||
| r = self.client.get("/integrations/add_pushover/?%s" % params) | |||
| self.assertEqual(r.status_code, 302) | |||
| channels = list(Channel.objects.all()) | |||
| assert len(channels) == 1 | |||
| assert channels[0].value == "a|0" | |||
| assert channels[0].value == "a|0|-1" | |||
| def test_it_validates_priority(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| @ -58,6 +58,17 @@ class AddPushoverTestCase(BaseTestCase): | |||
| r = self.client.get("/integrations/add_pushover/?%s" % params) | |||
| self.assertEqual(r.status_code, 400) | |||
| def test_it_validates_priority_up(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| session = self.client.session | |||
| session["pushover"] = "foo" | |||
| session.save() | |||
| params = "pushover_user_key=a&state=foo&prio_up=abc" | |||
| r = self.client.get("/integrations/add_pushover/?%s" % params) | |||
| self.assertEqual(r.status_code, 400) | |||
| def test_it_validates_state(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
+ 6
- 1
hc/front/views.py
View File
+ 1
- 6
static/css/add_pushover.css
View File
| @ -1,8 +1,3 @@ | |||
| #add-pushover .radio { | |||
| margin-bottom: 1em; | |||
| } | |||
| #add-pushover .help { | |||
| display: block; | |||
| color: #888; | |||
| opacity: 0.6; | |||
| } | |||