No known key found for this signature in database
GPG Key ID: E28D7679E9A9EDE2
16 changed files with 291 additions and 11 deletions
Split View
Diff Options
-
+1 -0CHANGELOG.md
-
+10 -0README.md
-
+1 -0docker/.env
-
+8 -1hc/api/models.py
-
+63 -0hc/front/tests/test_add_pagerduty_complete.py
-
+8 -0hc/front/tests/test_add_pd.py
-
+1 -0hc/front/urls.py
-
+43 -1hc/front/views.py
-
+1 -0hc/settings.py
-
BINstatic/img/integrations/setup_pd_simple_0.png
-
BINstatic/img/integrations/setup_pd_simple_1.png
-
BINstatic/img/integrations/setup_pd_simple_2.png
-
BINstatic/img/integrations/setup_pd_simple_3.png
-
+14 -3templates/docs/self_hosted_configuration.html
-
+17 -6templates/docs/self_hosted_configuration.md
-
+124 -0templates/integrations/add_pd_simple.html
+ 1
- 0
CHANGELOG.md
View File
+ 10
- 0
README.md
View File
+ 1
- 0
docker/.env
View File
+ 8
- 1
hc/api/models.py
View File
+ 63
- 0
hc/front/tests/test_add_pagerduty_complete.py
View File
| @ -0,0 +1,63 @@ | |||
| import json | |||
| from django.test.utils import override_settings | |||
| from hc.api.models import Channel | |||
| from hc.test import BaseTestCase | |||
| from urllib.parse import urlencode | |||
| @override_settings(PD_APP_ID="FOOBAR") | |||
| class AddPagerDutyCompleteTestCase(BaseTestCase): | |||
| def setUp(self): | |||
| super().setUp() | |||
| session = self.client.session | |||
| session["pagerduty"] = ("ABC", str(self.project.code)) | |||
| session.save() | |||
| def _url(self, state="ABC"): | |||
| config = { | |||
| "account": {"name": "Foo"}, | |||
| "integration_keys": [{"integration_key": "foo", "name": "bar"}], | |||
| } | |||
| url = "/integrations/add_pagerduty/?" | |||
| url += urlencode({"state": state, "config": json.dumps(config)}) | |||
| return url | |||
| def test_it_adds_channel(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self._url()) | |||
| self.assertRedirects(r, self.channels_url) | |||
| channel = Channel.objects.get() | |||
| self.assertEqual(channel.kind, "pd") | |||
| self.assertEqual(channel.pd_service_key, "foo") | |||
| self.assertEqual(channel.pd_account, "Foo") | |||
| def test_it_validates_state(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self._url(state="XYZ")) | |||
| self.assertEqual(r.status_code, 403) | |||
| @override_settings(PD_APP_ID=None) | |||
| def test_it_requires_app_id(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self._url()) | |||
| self.assertEqual(r.status_code, 404) | |||
| @override_settings(PD_ENABLED=False) | |||
| def test_it_requires_pd_enabled(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self._url()) | |||
| self.assertEqual(r.status_code, 404) | |||
| def test_it_requires_rw_access(self): | |||
| self.bobs_membership.rw = False | |||
| self.bobs_membership.save() | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self._url()) | |||
| self.assertEqual(r.status_code, 403) | |||
+ 8
- 0
hc/front/tests/test_add_pd.py
View File
| @ -3,6 +3,7 @@ from hc.api.models import Channel | |||
| from hc.test import BaseTestCase | |||
| @override_settings(PD_APP_ID=None) | |||
| class AddPdTestCase(BaseTestCase): | |||
| def setUp(self): | |||
| super().setUp() | |||
| @ -47,3 +48,10 @@ class AddPdTestCase(BaseTestCase): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self.url) | |||
| self.assertEqual(r.status_code, 404) | |||
| @override_settings(PD_APP_ID="FOOBAR") | |||
| def test_it_handles_pd_app_id(self): | |||
| self.client.login(username="[email protected]", password="password") | |||
| r = self.client.get(self.url) | |||
| self.assertContains(r, "app_id=FOOBAR") | |||
| self.assertIn("pagerduty", self.client.session) | |||
+ 1
- 0
hc/front/urls.py
View File
+ 43
- 1
hc/front/views.py
View File
+ 1
- 0
hc/settings.py
View File
BIN
static/img/integrations/setup_pd_simple_0.png
View File
BIN
static/img/integrations/setup_pd_simple_1.png
View File
BIN
static/img/integrations/setup_pd_simple_2.png
View File
BIN
static/img/integrations/setup_pd_simple_3.png
View File
+ 14
- 3
templates/docs/self_hosted_configuration.html
View File
+ 17
- 6
templates/docs/self_hosted_configuration.md
View File
+ 124
- 0
templates/integrations/add_pd_simple.html
View File
| @ -0,0 +1,124 @@ | |||
| {% extends "base.html" %} | |||
| {% load humanize static hc_extras %} | |||
| {% block title %}PagerDuty Integration for {{ site_name }}{% endblock %} | |||
| {% block description %} | |||
| <meta name="description" content="Use {{ site_name }} with PagerDuty: configure {{ site_name }} to create a PagerDuty incident when a check goes down, and resolve it when a check goes back up."> | |||
| {% endblock %} | |||
| {% block content %} | |||
| <div class="row"> | |||
| <div class="col-sm-12"> | |||
| <h1>PagerDuty</h1> | |||
| <div class="jumbotron"> | |||
| {% if request.user.is_authenticated %} | |||
| <p>If your team uses <a href="https://www.pagerduty.com">PagerDuty</a>, | |||
| you can set up {{ site_name }} to create a PagerDuty incident when | |||
| a check goes down, and resolve it when a check goes back up.</p> | |||
| {% if install_url %} | |||
| <div class="text-center"> | |||
| <div class="text-center"> | |||
| <a href="{{ install_url|safe }}" class="btn btn-lg btn-default"> | |||
| <img class="ai-icon" src="{% static 'img/integrations/pd.png' %}" alt="PagerDuty" /> | |||
| Connect PagerDuty | |||
| </a> | |||
| </div> | |||
| </div> | |||
| {% endif %} | |||
| {% else %} | |||
| <p> | |||
| {{ site_name }} is a <strong>free</strong> and | |||
| <a href="https://github.com/healthchecks/healthchecks">open source</a> | |||
| service for monitoring your cron jobs, background processes and | |||
| scheduled tasks. Before adding PagerDuty integration, please log into | |||
| {{ site_name }}:</p> | |||
| <div class="text-center"> | |||
| <a href="{% url 'hc-login' %}" | |||
| class="btn btn-primary btn-lg">Sign In</a> | |||
| </div> | |||
| {% endif %} | |||
| </div> | |||
| <h2>Setup Guide</h2> | |||
| {% if not connect_url %} | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no"></span> | |||
| <p> | |||
| {% if request.user.is_authenticated %} | |||
| Go | |||
| {% else %} | |||
| After logging in, go | |||
| {% endif %} | |||
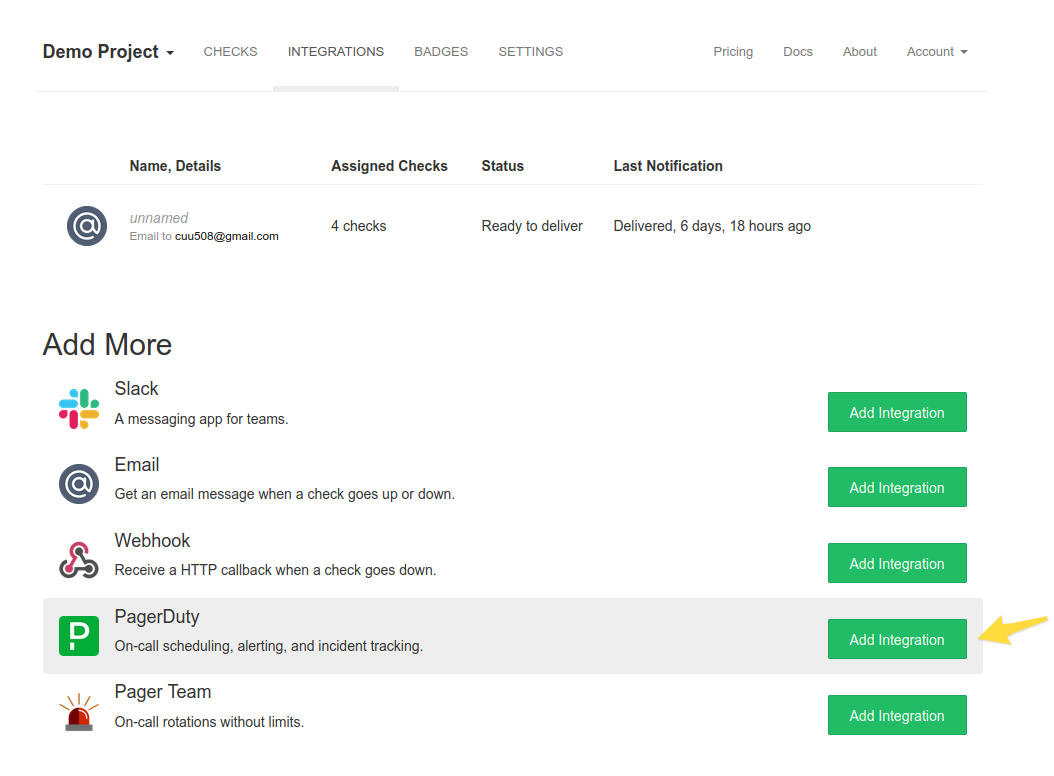
| to the <strong>Integrations</strong> page, | |||
| and click on <strong>Add Integration</strong> next to the | |||
| PagerDuty integration. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Screenshot" | |||
| src="{% static 'img/integrations/setup_pd_simple_0.png' %}"> | |||
| </div> | |||
| </div> | |||
| {% endif %} | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no"></span> | |||
| <p> | |||
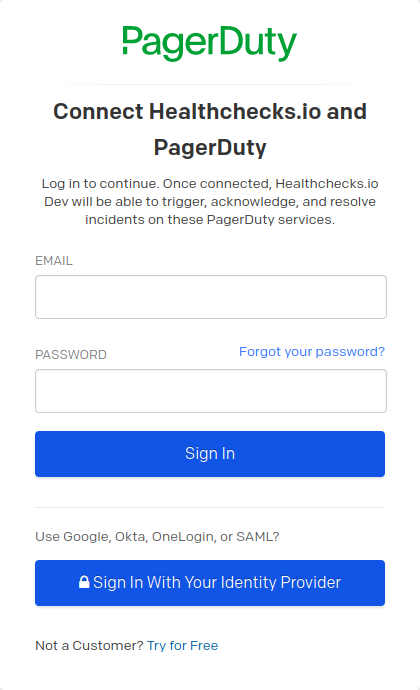
| Click on "Connect PagerDuty", and you will be | |||
| asked to log into your PagerDuty account. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Screenshot" | |||
| src="{% static 'img/integrations/setup_pd_simple_1.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no"></span> | |||
| <p> | |||
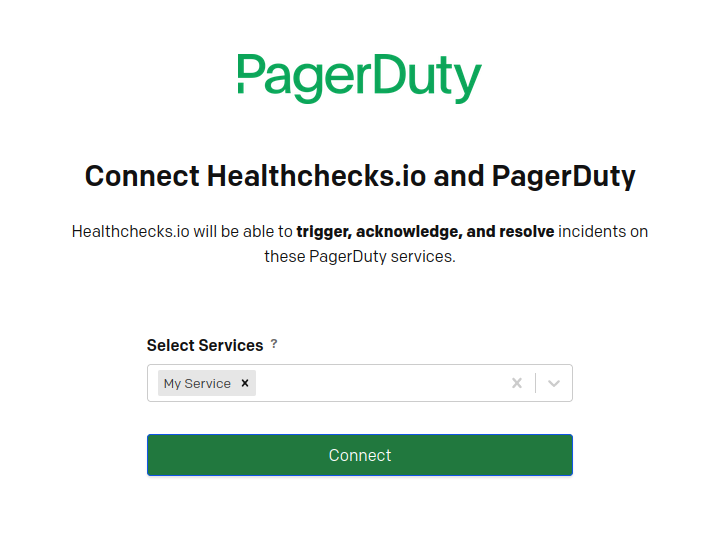
| Next, PagerDuty will let set the services | |||
| for this integration. | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Screenshot" | |||
| src="{% static 'img/integrations/setup_pd_simple_2.png' %}"> | |||
| </div> | |||
| </div> | |||
| <div class="row ai-step"> | |||
| <div class="col-sm-6"> | |||
| <span class="step-no"></span> | |||
| <p> | |||
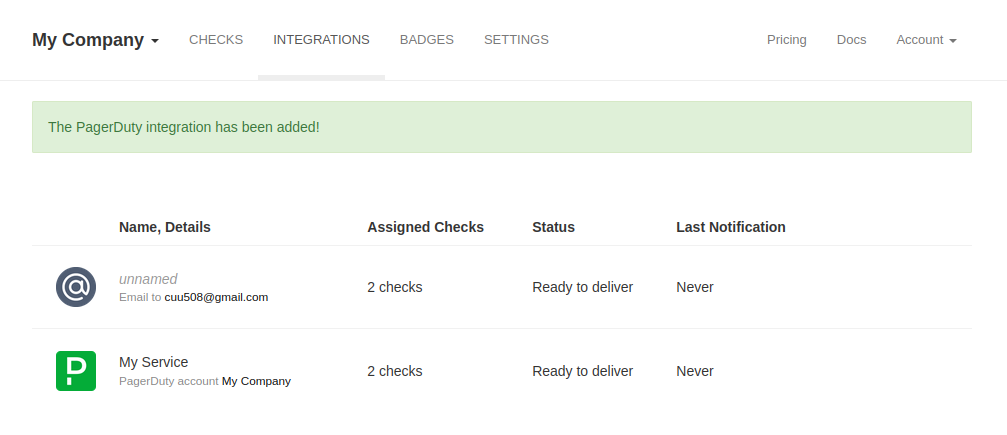
| And that is all! You will then be redirected back to | |||
| "Integrations" page on {{ site_name }} and see | |||
| the new integration! | |||
| </p> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <img | |||
| class="ai-guide-screenshot" | |||
| alt="Screenshot" | |||
| src="{% static 'img/integrations/setup_pd_simple_3.png' %}"> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| {% endblock %} | |||