14 changed files with 31 additions and 49 deletions
+ 3
- 0
CHANGELOG.md
View File
+ 1
- 1
hc/api/tests/test_notify_victorops.py
View File
+ 1
- 1
hc/api/transports.py
View File
+ 1
- 1
hc/front/tests/test_add_victorops.py
View File
+ 1
- 1
static/css/icomoon.css
View File
BIN
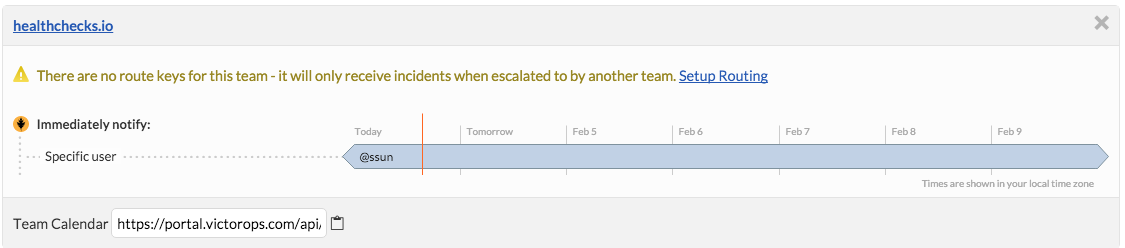
static/img/integrations/setup_victorops_1.png
View File
BIN
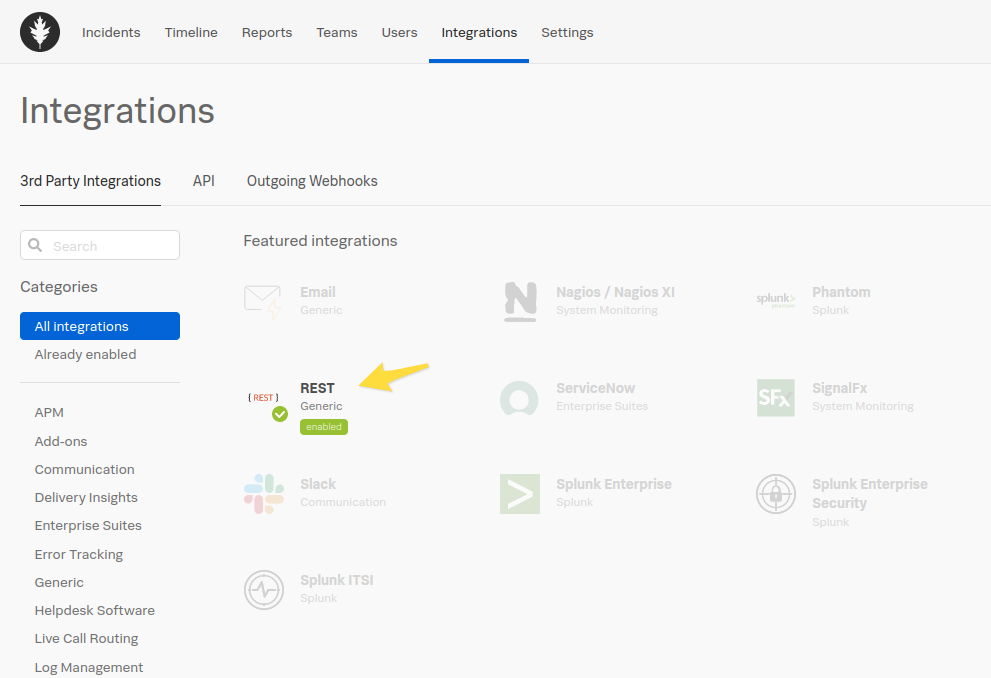
static/img/integrations/setup_victorops_2.png
View File
BIN
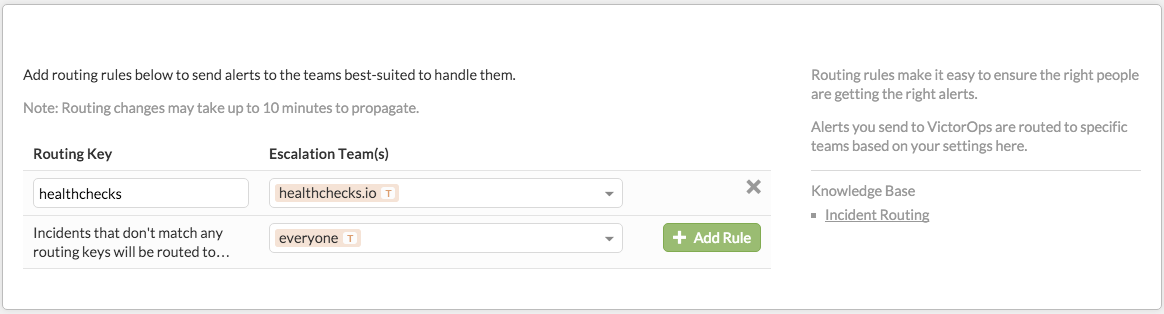
static/img/integrations/setup_victorops_3.png
View File
BIN
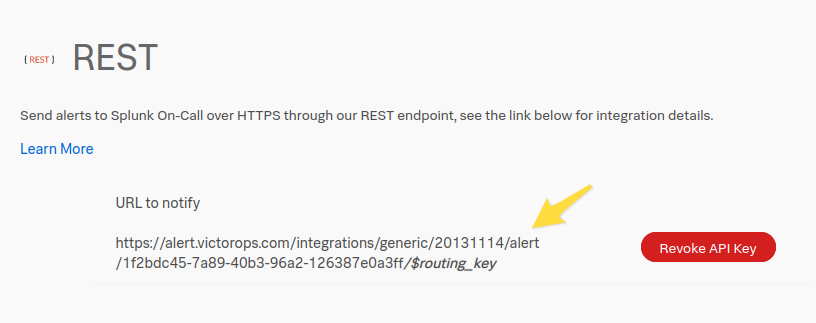
static/img/integrations/victorops.png
View File
+ 1
- 1
templates/docs/configuring_notifications.html
View File
+ 1
- 1
templates/docs/configuring_notifications.md
View File
+ 2
- 2
templates/front/channels.html
View File
+ 1
- 1
templates/front/welcome.html
View File
+ 19
- 40
templates/integrations/add_victorops.html
View File
Loading…